- 商品の詳細ページに選択肢を追加する場合は、次のように設定します。
- この機能を利用するには、有償のベーシックプラン以上に加入する必要があります。
- 本機能は、商品詳細ページのみ動作保証をしています。
- プロフェッショナルプラン以上にご加入の場合は、それ以外の場所にも、弊社にてカスタマイズして、動作させることも可能です。詳しくは、お問い合わせよりご相談ください。
- 必ず、設定する商品の在庫が「1」以上であることを確認してください。
- 時間帯によっては、設定がストアに反映されるまで、5分~3時間程度かかる場合がございます。
- それでも反映されない場合は、こちらをご覧ください。
選択肢を設定する
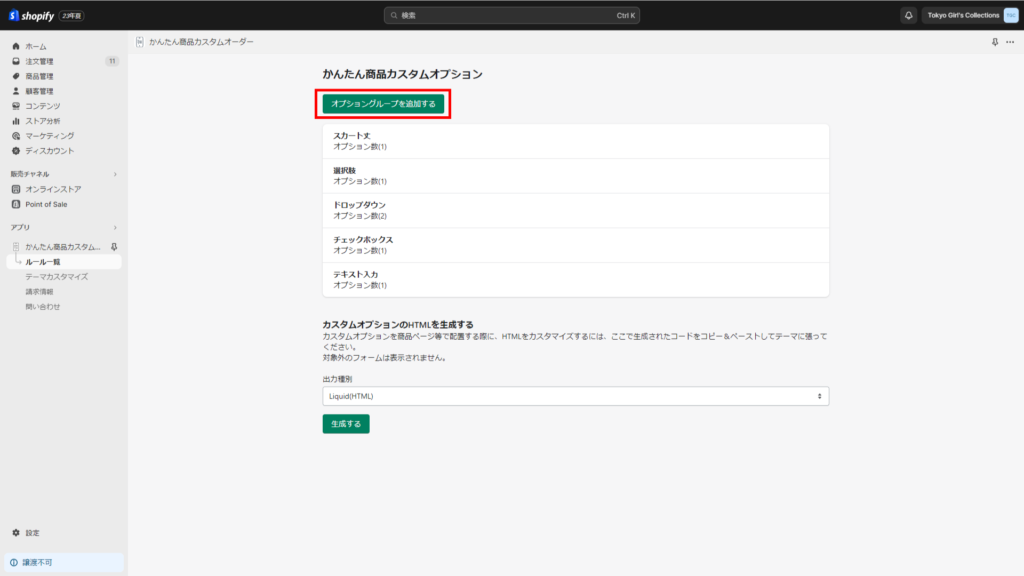
1. かんたん商品カスタムオプションの[ルール一覧]で、[オプショングループを追加する]をクリックします。

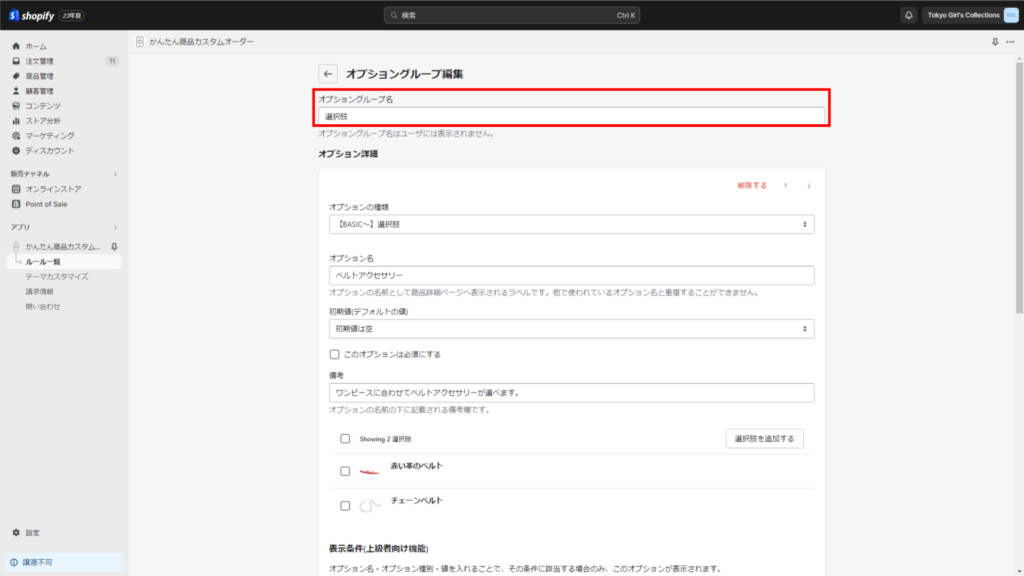
2. オプショングループ名を設定します。
- オプショングループ名はお客様には表示されません。
- 例として、「選択肢」と設定しました。

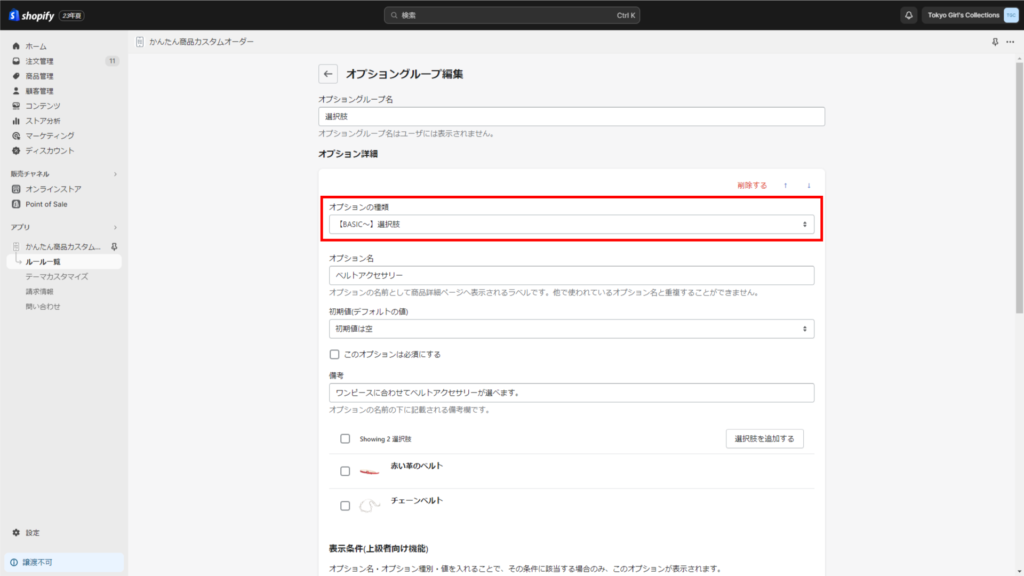
3. オプションの種類を選択します。
例として、「【BASIC~】選択肢」を選択しました。

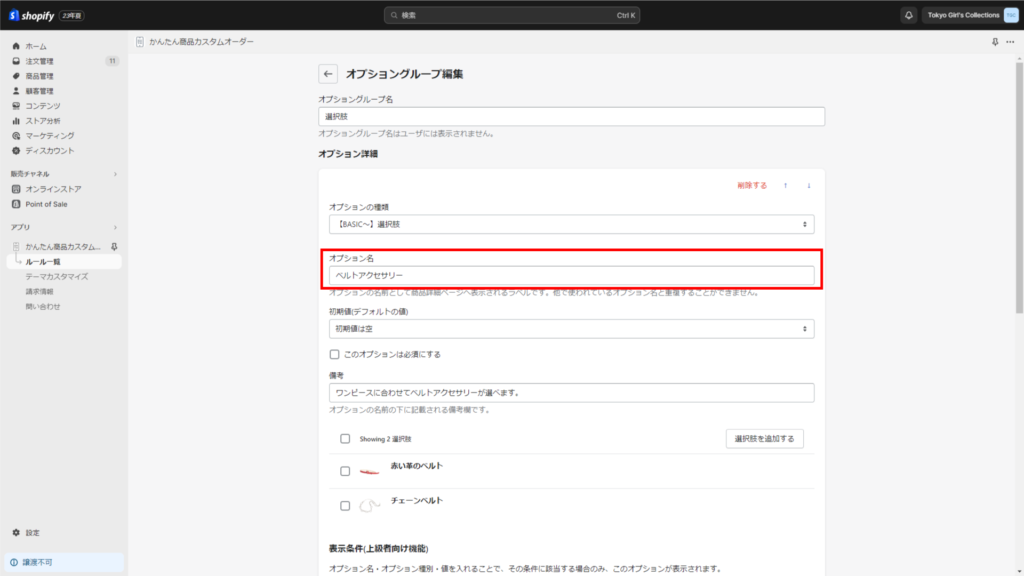
4. オプション名を設定します。
- オプションの名前として商品詳細ページへ表示されるラベルです。他で使われているオプション名とは重複できません。
- 例として、「ベルトアクセサリー」と設定しました。

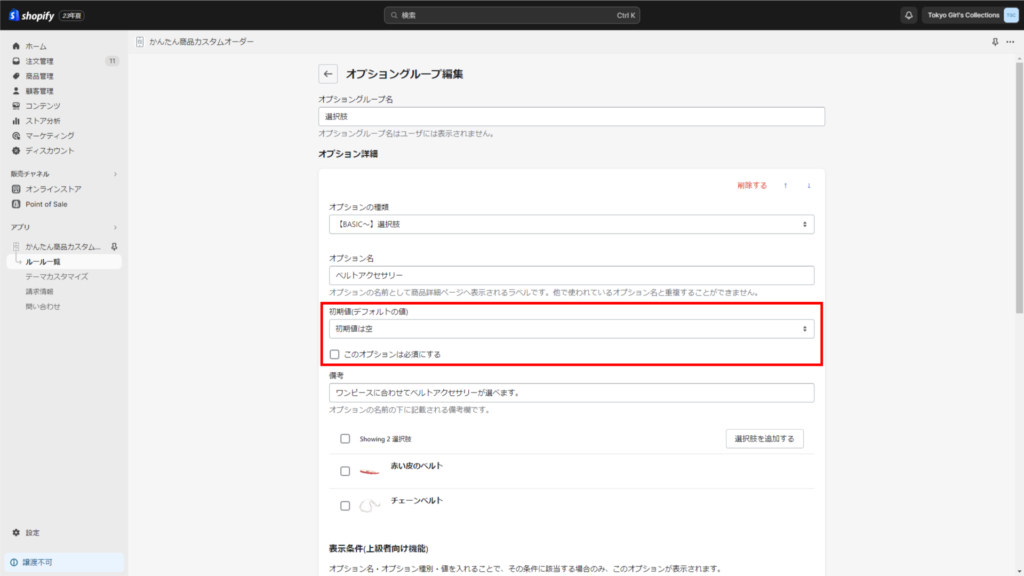
5. 初期値(デフォルトの値)を設定します。
- 空の選択肢を作るときは、チェックを入れます。
- 必須項目とする場合は、[このオプションは必須にする]にチェックを入れます。

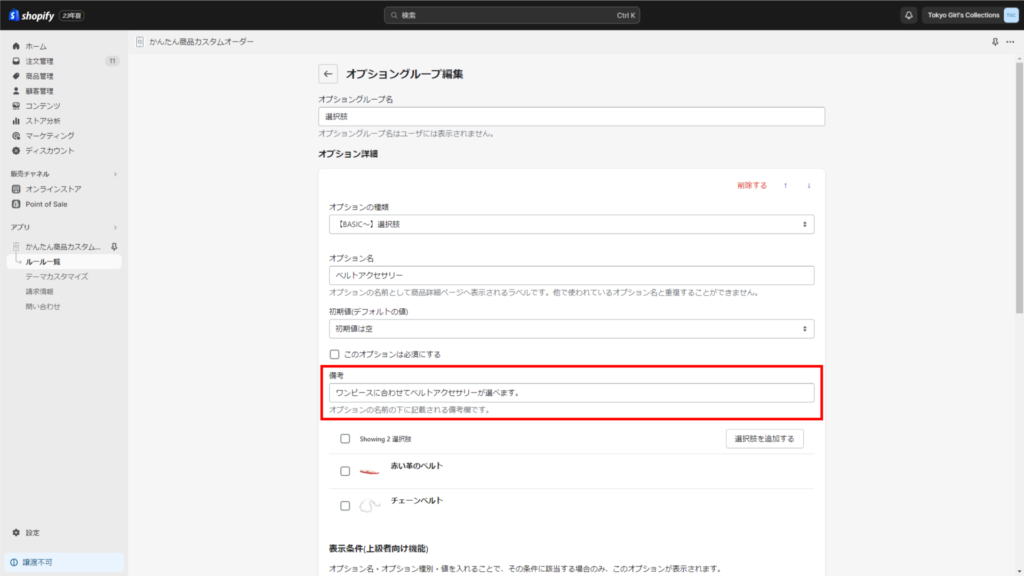
6. オプションの名前の下に記載される備考欄を入力します。
例として、「ワンピースに合わせてベルトアクセサリーが選べます。」と設定しました。

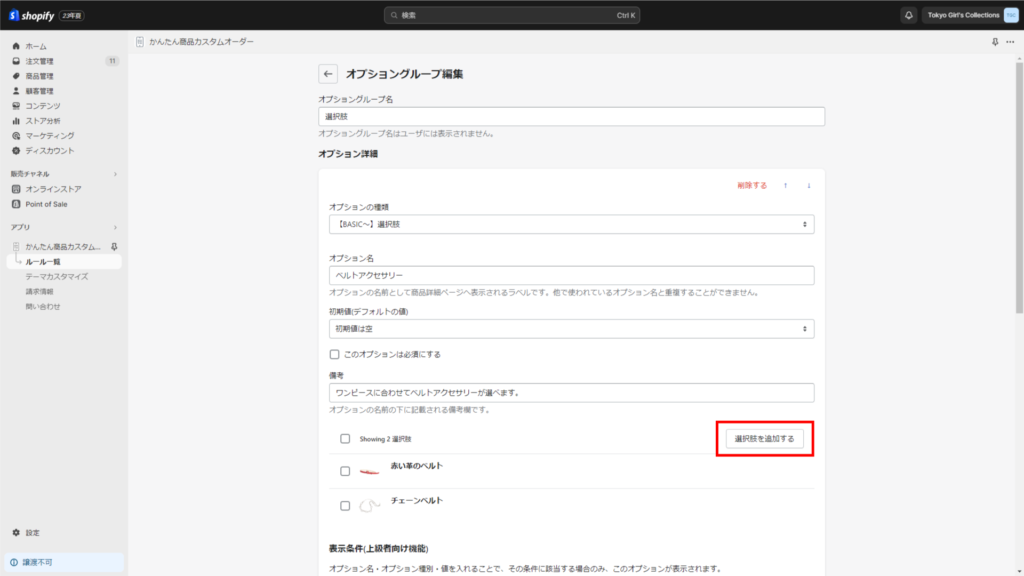
7. [選択肢を追加する]をクリックします。

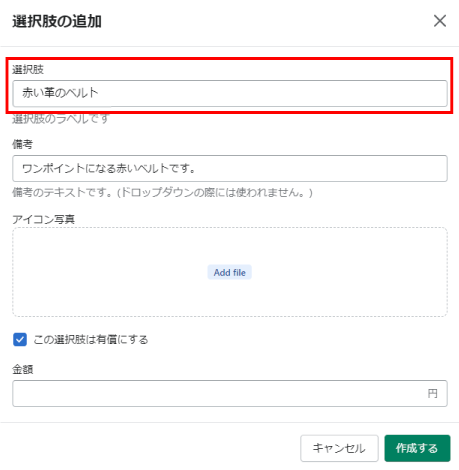
8. 選択肢を追加します。
例として、「赤い革のベルト」と入力します。

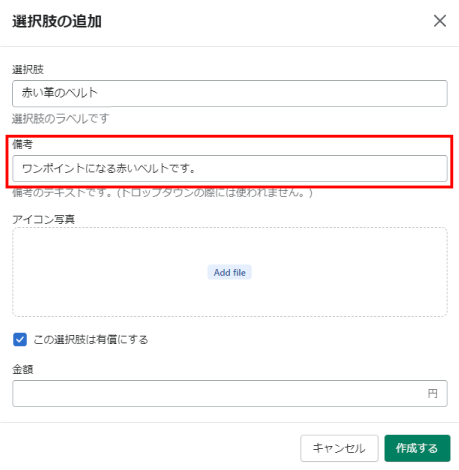
9. 備考を記入します。
例として、「ワンポイントになる赤いベルトです。」と入力しました。

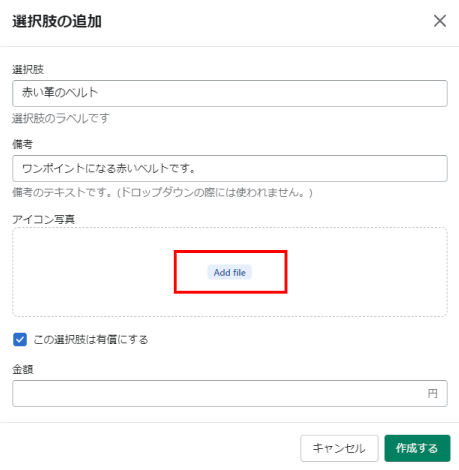
10. [Add file]をクリックします。
- ローカルフォルダから、商品画像をアップロードします。
- 商品詳細ページで商品画像が表示されない場合は、Shopify→[商品管理]から画像をアップロードしてください。

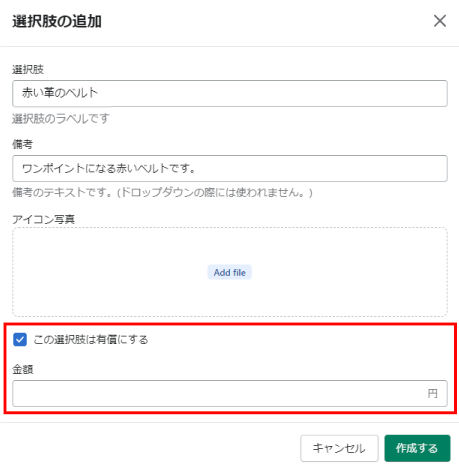
11. [この選択肢は有償にする]にチェックを付けた場合は、金額を入力します。

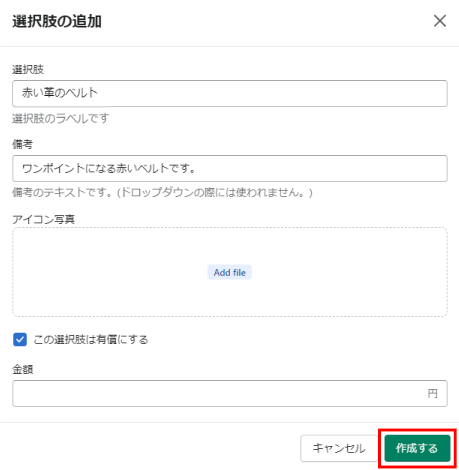
12. [作成する]をクリックします。
選択肢が一つ作成できました。

13. 手順7に戻って、選択肢を追加していきます。
別の選択肢として、「チェーンベルト」を追加しました。
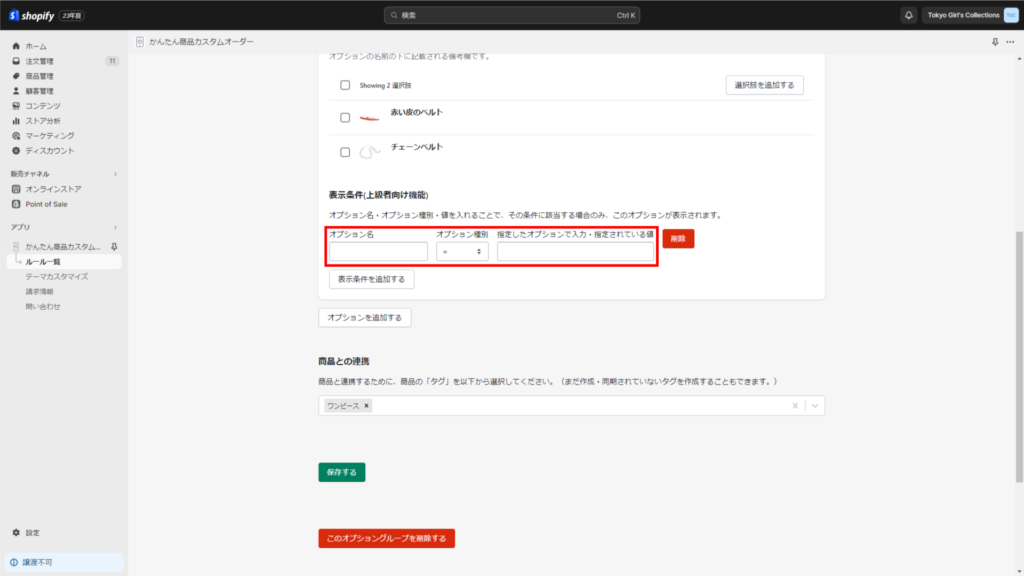
14. 表示条件を設定することもできます。
- オプション名・オプション種別・値を入れることで、その条件に該当する場合のみ、このオプションが表示されます。
- 例えば、「テキスト入力1」に「同意します」と入力した人だけ、表示するという設定にする場合に使います。その場合、オプション名に「テキスト入力1」、オプション種類に「=」、設定したオプションで入力に「同意します」と設定します。
- ここでは何も入力しません。

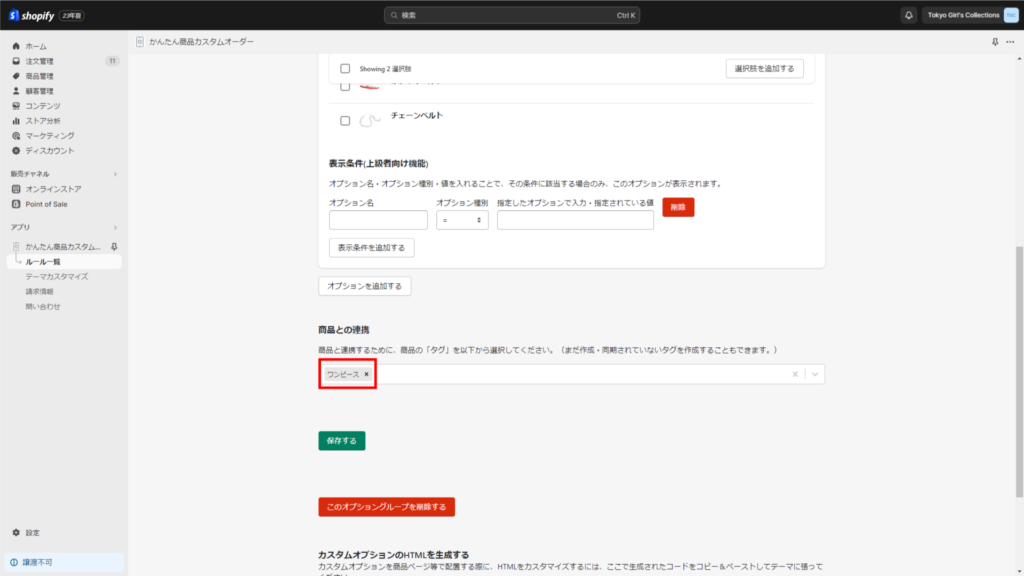
15. 商品タグを追加します。
- 特定のタグが設定されている商品のみにドロップダウンメニューを表示します。
- ここで新規のタグを作成することもできます。
- 新規で作成したタグを商品と連携するには、Shopify→[商品管理]→商品を選択→[タグ]で設定できます。
- 例として、「ワンピース」のタグを設定しました。

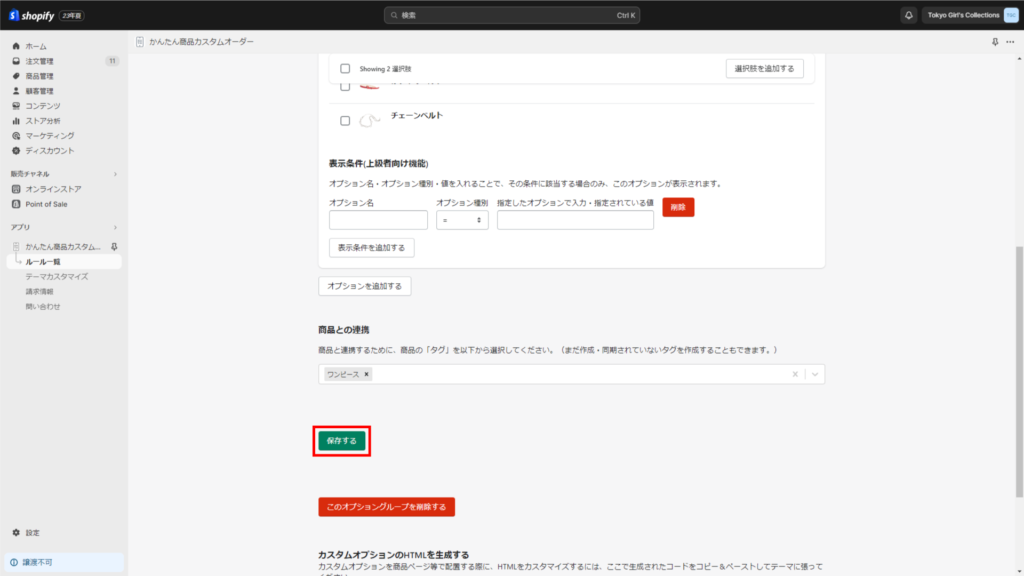
16. [保存]をクリックします。
設定が完了しました。

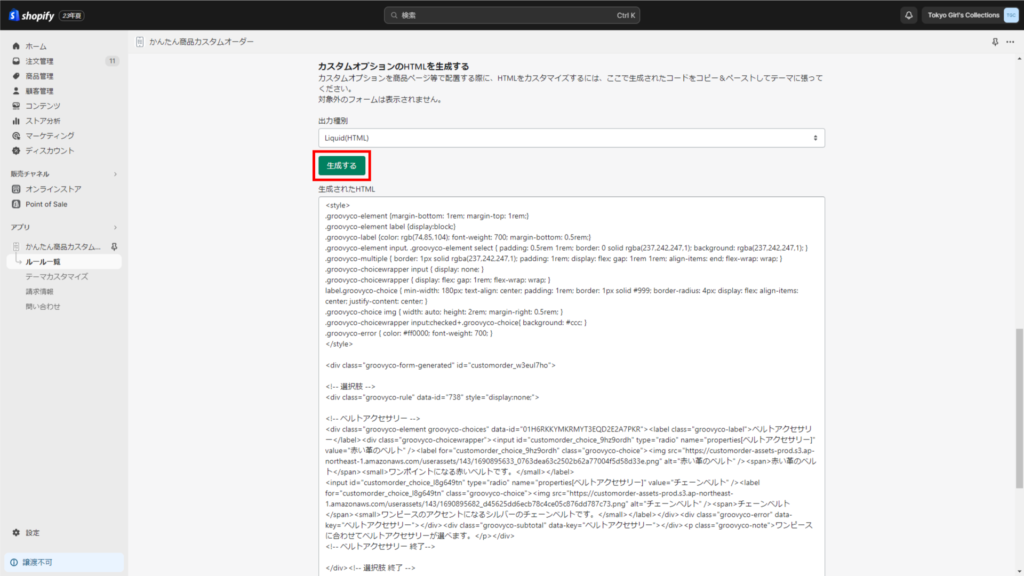
17. [カスタムオプションのHTMLを生成する]の[生成する]をクリックすると、Liquid HTMLタグが表示されます。
- HTMLをカスタマイズして使う場合は、ここで生成されたコードをコピーして、Shopifyの[オンラインストア]→[…]→[コードを編集]をクリックして、テーマのLiquidファイルに貼り付けてください。
- 対象外のフォームは表示されません。

関連ページ