- 商品の詳細ページにドロップダウンメニューを追加する場合は、次のように設定します。
- この機能を利用するには、有償のベーシックプラン以上に加入する必要があります。
- 本機能は、商品詳細ページのみ動作保証をしています。
- プロフェッショナルプラン以上にご加入の場合は、それ以外の場所にも、弊社にてカスタマイズして、動作させることも可能です。詳しくは、お問い合わせよりご相談ください。
- 必ず、設定する商品の在庫が「1」以上であることを確認してください。
- 時間帯によっては、設定がストアに反映されるまで、5分~3時間程度かかる場合がございます。
- それでも反映されない場合は、こちらをご覧ください。
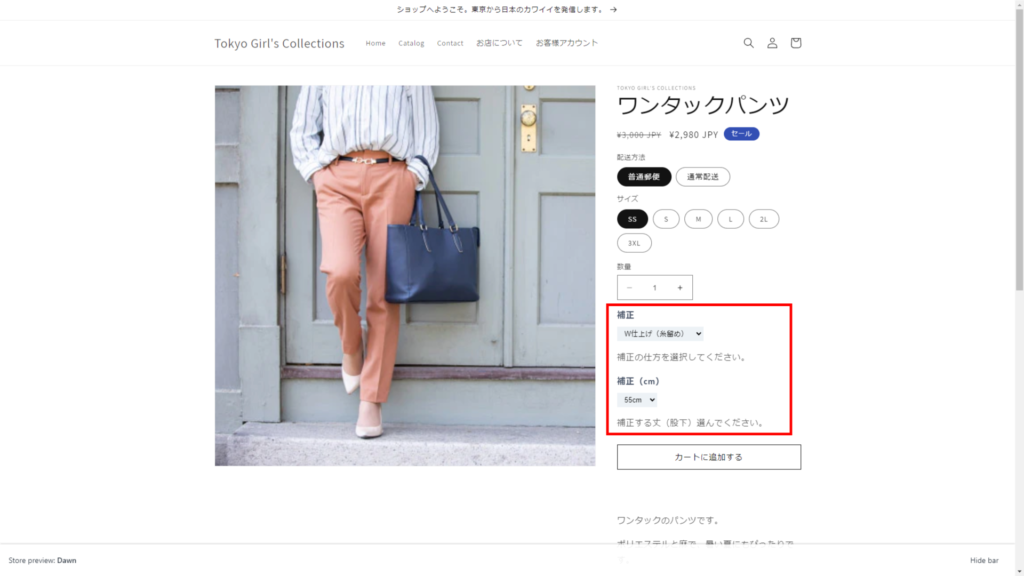
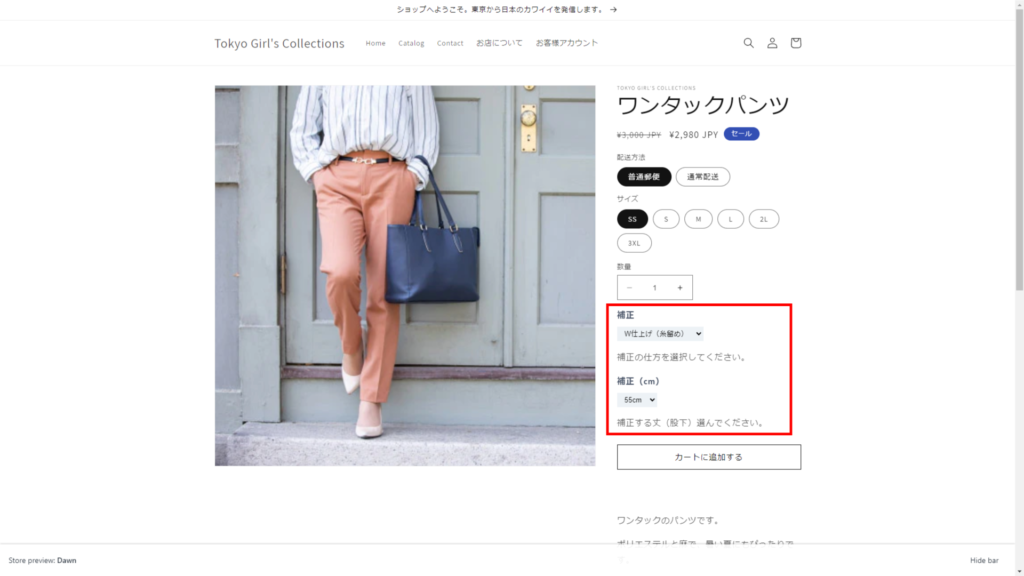
ドロップダウンメニューの表示例

ドロップダウンメニューを設定する
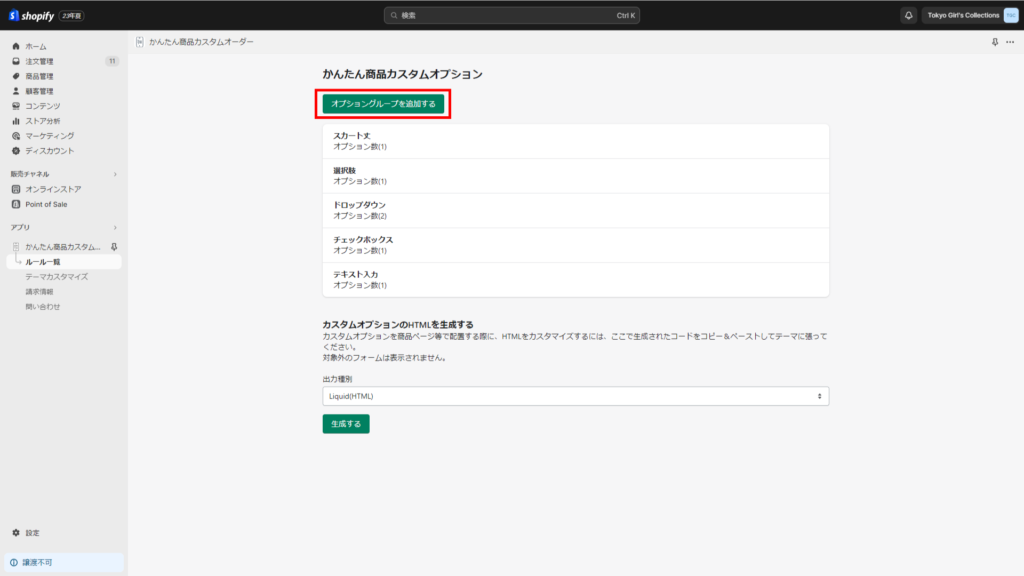
1. かんたん商品カスタムオプションの[ルール一覧]で、[オプショングループを追加する]をクリックします。

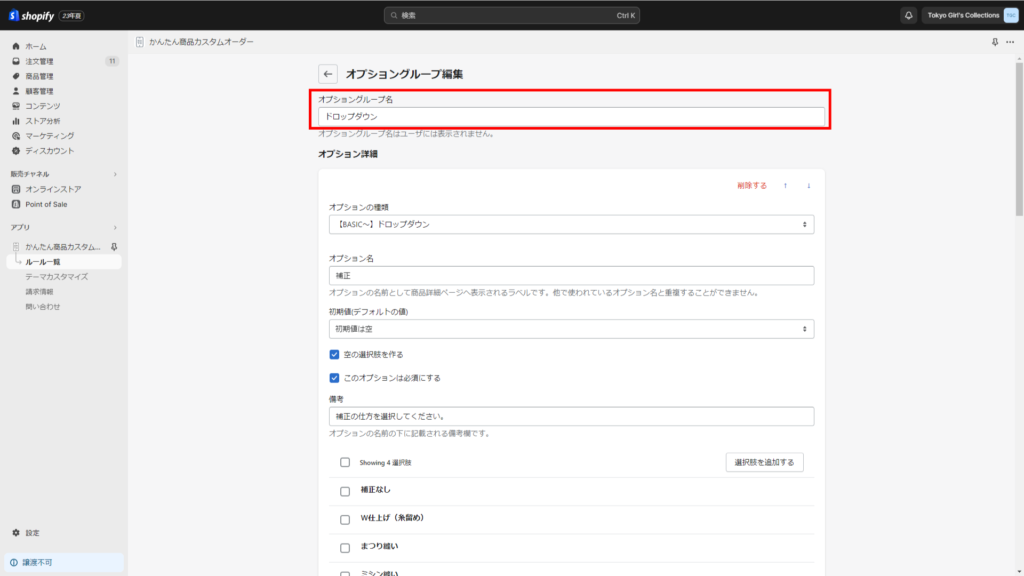
2. オプショングループ名を設定します。
- オプショングループ名はお客様には表示されません。
- 例として、「ドロップダウン」と設定しました。

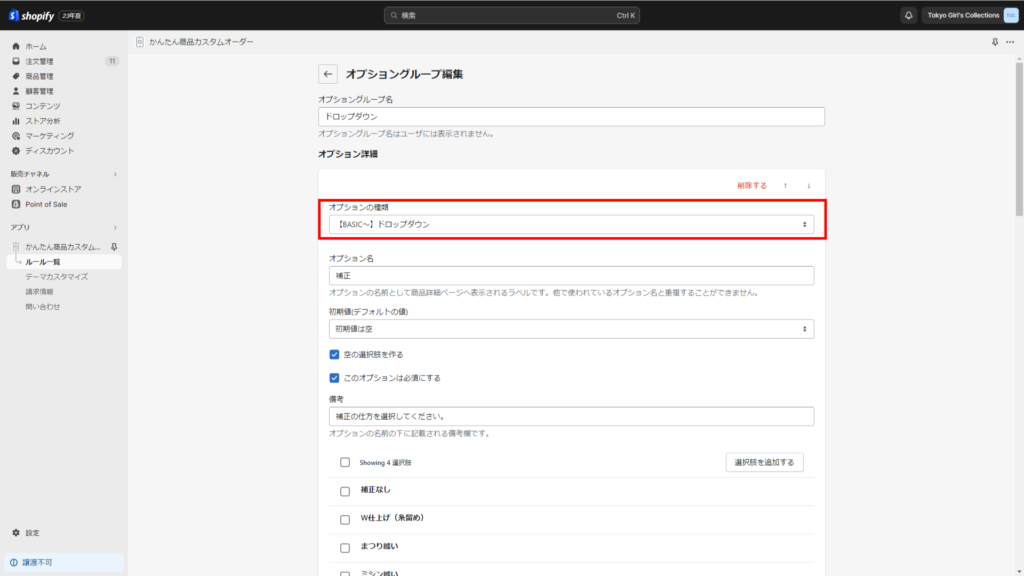
3. オプションの種類を選択します。
例として、「【BASIC~】ドロップダウン」を選択しました。

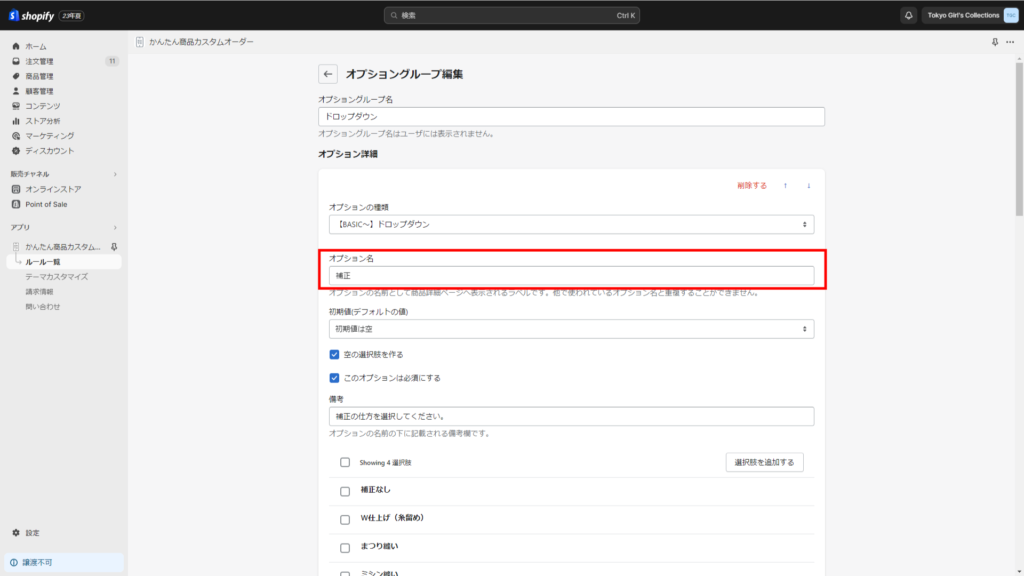
4. オプション名を設定します。
- オプションの名前として商品詳細ページへ表示されるラベルです。他で使われているオプション名とは重複できません。
- 例として、「補正」と設定しました。

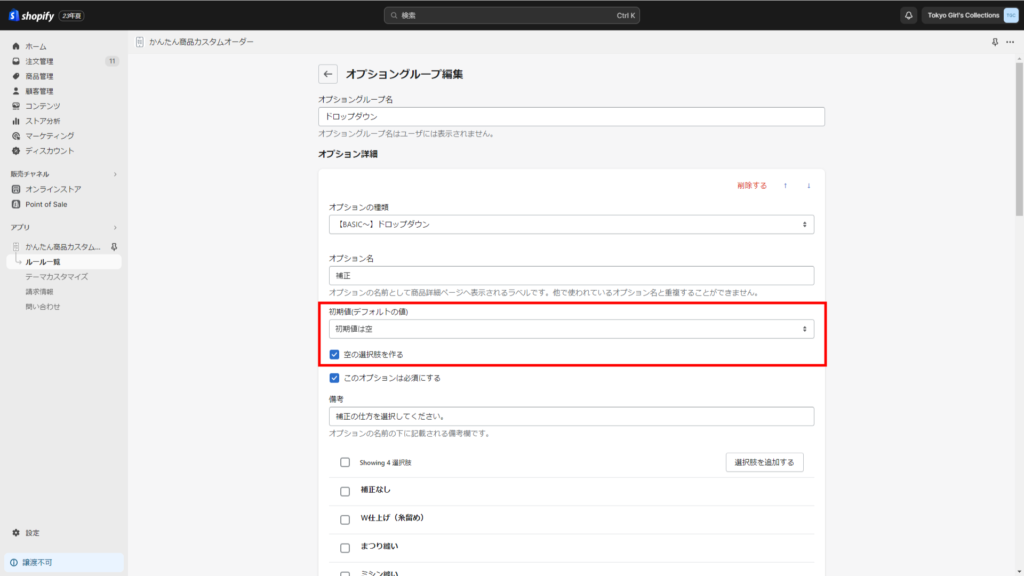
5. 初期値(デフォルトの値)を設定します。
- 空の選択肢を作るときは、チェックを入れます。
- この項目を必須とする場合は、[このオプションは必須にする]にチェックを入れます。

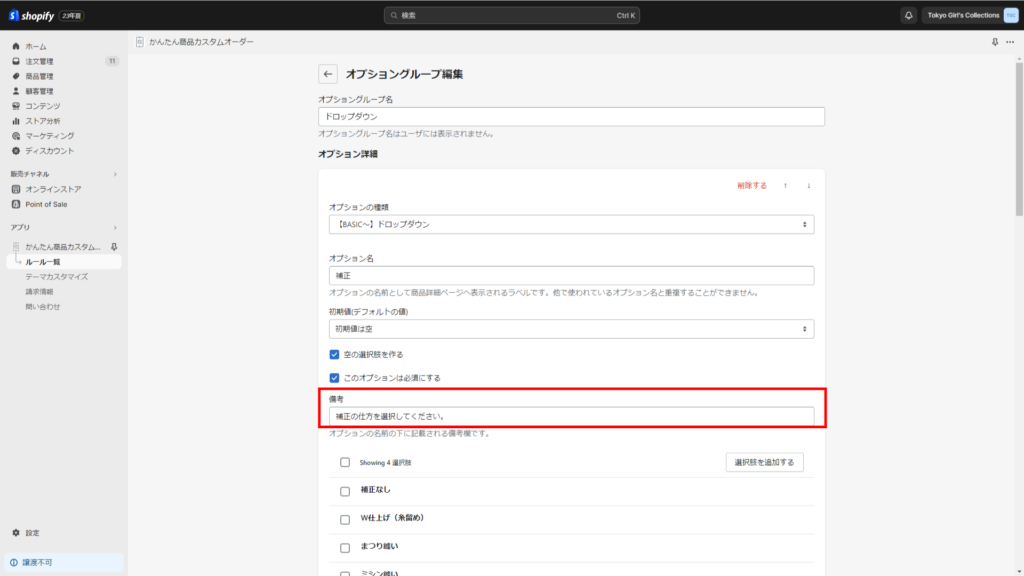
6. オプションの名前の下に記載される備考欄を入力します。
例として、「補正の仕方を選択してください。」と設定しました。

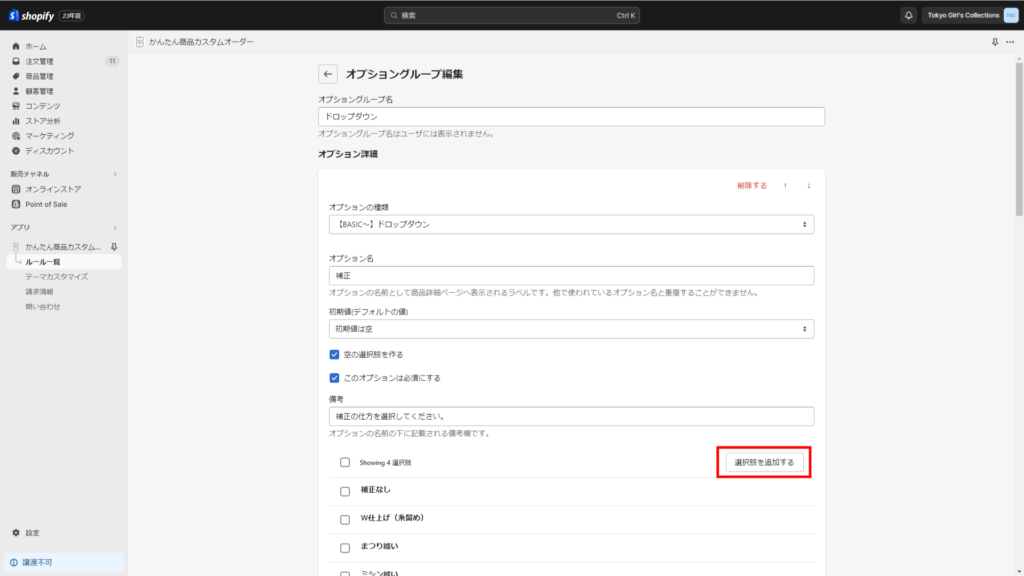
7. [選択肢を追加する]をクリックします。

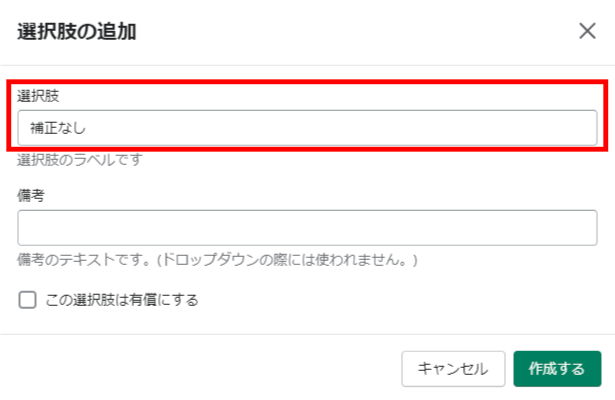
8. 選択肢を追加します。
例として、「補正なし」と入力します。

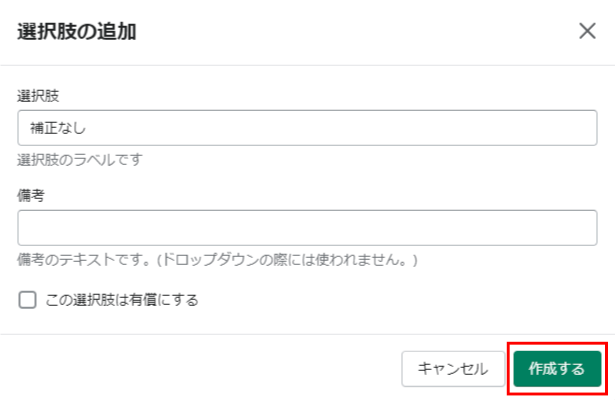
9. [作成する]をクリックします。
選択肢が一つ作成できました。

10. 手順8に戻って、選択肢を追加していきます。
「W仕上げ(糸留め)」「まつり縫い」「ミシン縫い」の選択肢にしました。
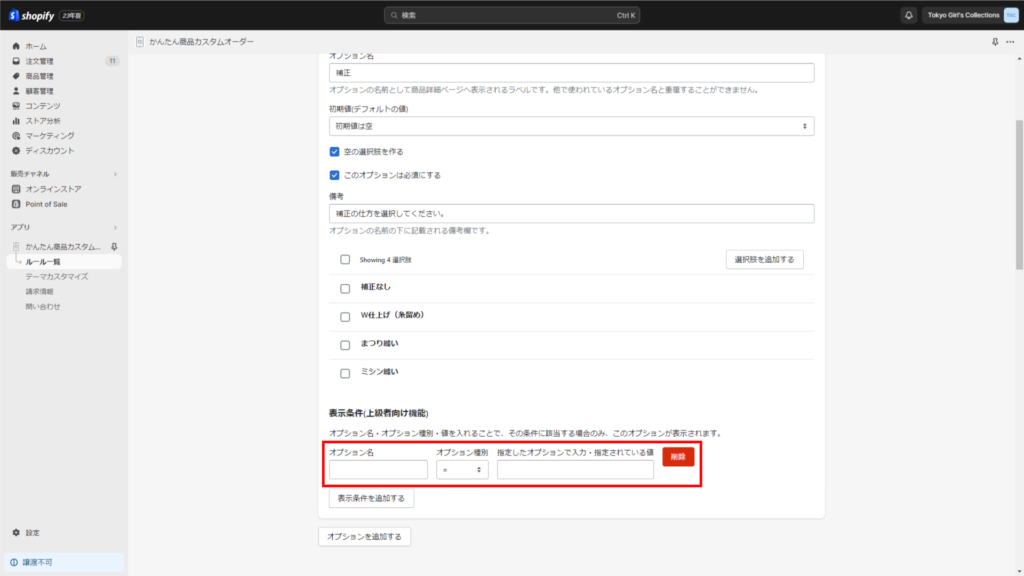
11. 表示条件を設定することもできます。
- オプション名・オプション種別・値を入れることで、その条件に該当する場合のみ、このオプションが表示されます。
- 例えば、「テキスト入力1」に「同意します」と入力した人だけ、表示するという設定にする場合に使います。その場合、オプション名に「テキスト入力1」、オプション種類に「=」、設定したオプションで入力に「同意します」と設定します。
- ここでは何も入力しません。
- ドロップダウンメニュー1つで設定を完了する場合は、こちらをご覧ください。

ドロップダウンメニューを2つ設定する
- 1つ目のドロップダウンメニューで特定の項目を選択した人を対象に、2つ目のドロップダウンメニューを表示させることができます。
- 例として、1つ目のドロップダウンメニューで[補正しない]以外を選んだ人を対象に、2つ目のドロップダウンメニューで、補正する丈(cm)を選択できるよう設定します。
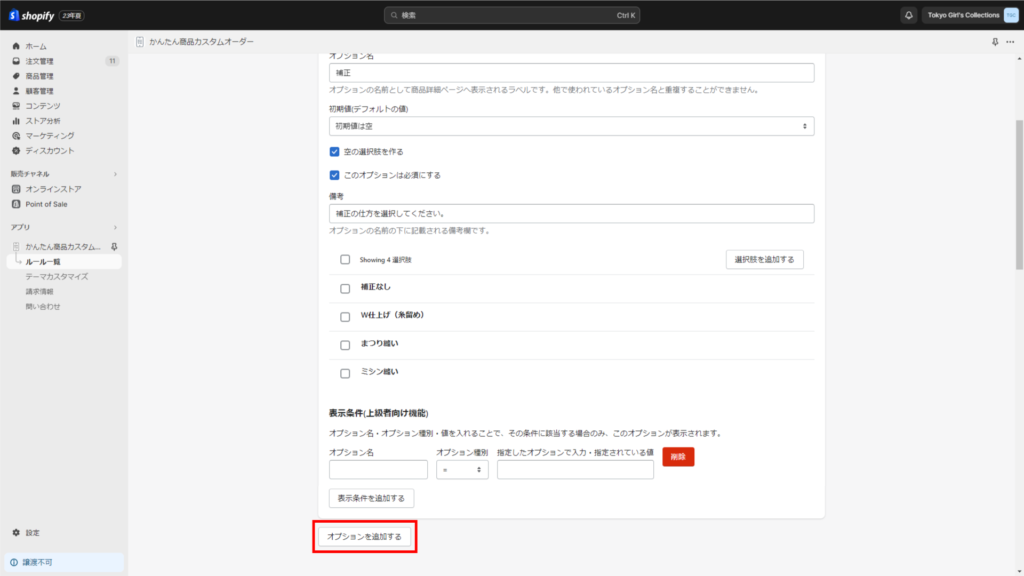
1. [オプションを追加する]をクリックします。

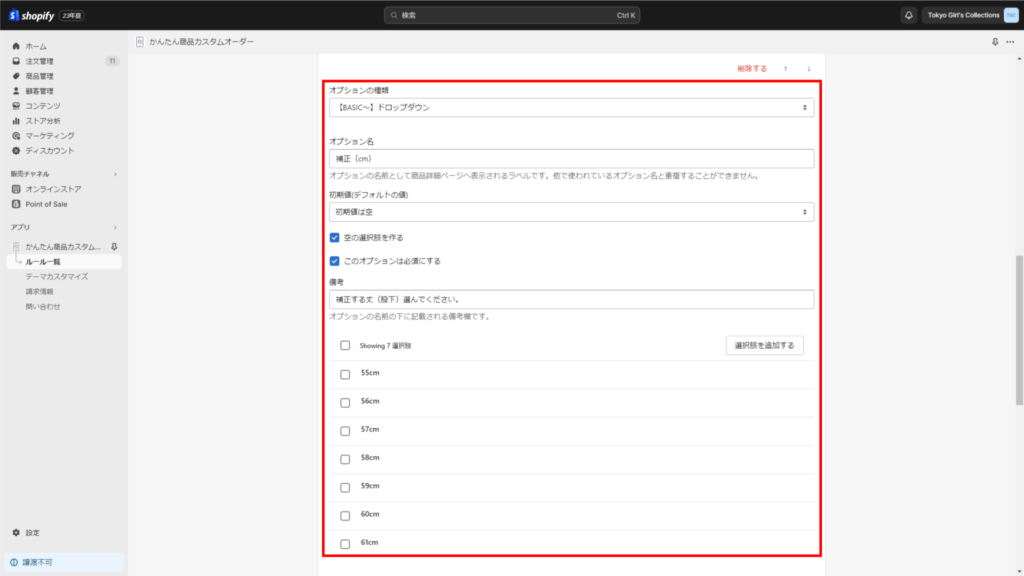
2. 手順3をご覧になり、ドロップダウンメニューを設定します。
例として、次のように設定しました。

| 項目 | 設定 |
|---|---|
| オプションの種類 | 【BASIC~】ドロップダウン |
| オプション名 | 補正(cm) |
| 初期値(デフォルトの値) | [空の選択肢を付ける]にチェック |
| このオプションを必須にする | チェック |
| 備考 | 補正する丈(股下)を選んでください。 |
| 選択肢 | 55cm 56cm 57cm 58cm 59cm 60cm 61cm |
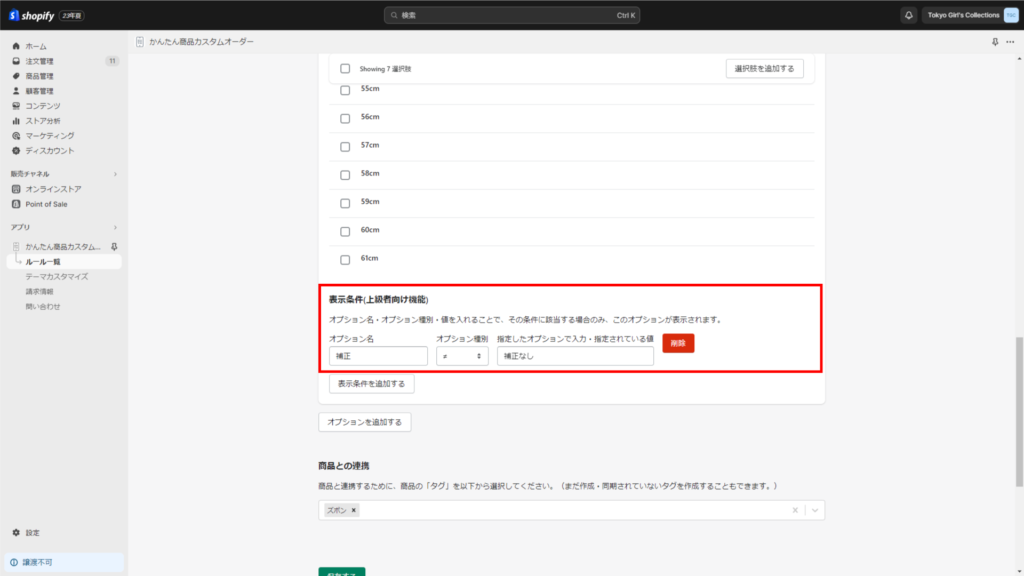
3. 表示条件を設定します。
例として、補正に[補正なし]以外を選択した人に表示されるように設定しました。

| 項目 | 設定 |
|---|---|
| オプション名 | 補正 |
| オプション種別 | ≠ (ノットイコール) |
| 指定したオプションで入力・指定されている値 | 補正なし |
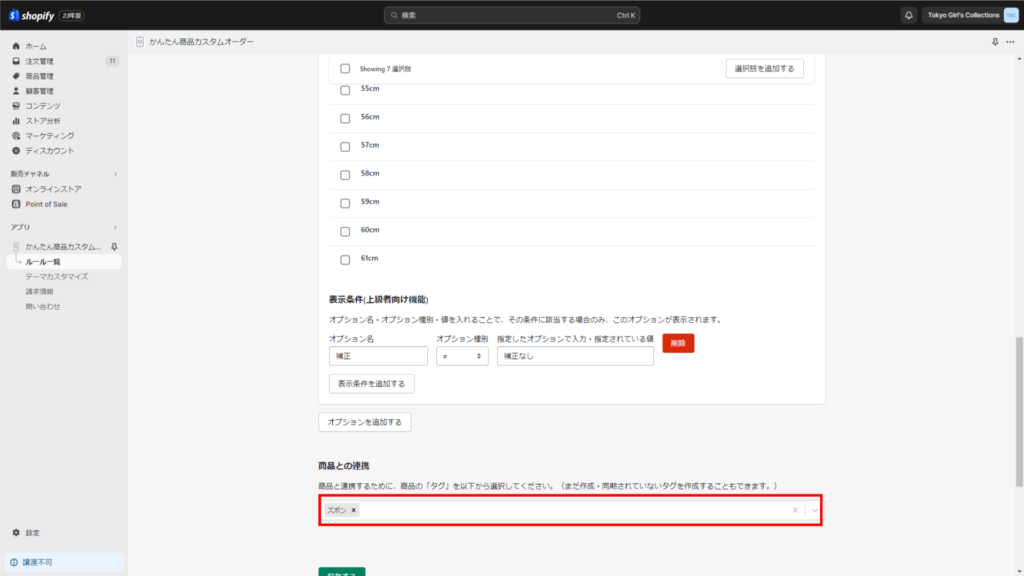
4. 商品タグを追加します。
- 特定のタグが設定されている商品のみにドロップダウンメニューを表示します。
- ここで新規のタグを作成することもできます。
- 新規で作成したタグを商品と連携するには、Shopify→[商品管理]→商品を選択→[タグ]で設定できます。
- 例として、「ズボン」のタグを設定しました。

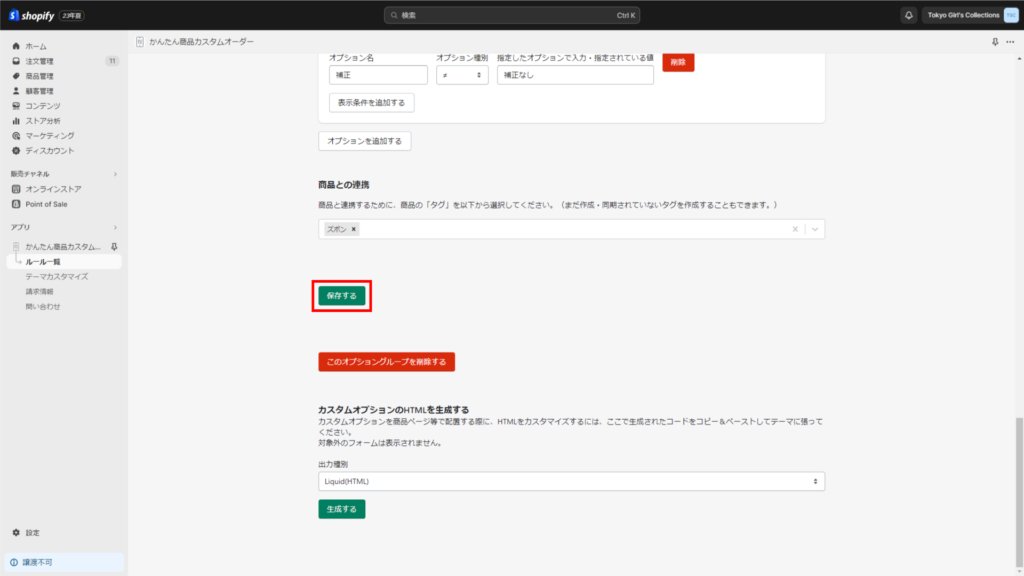
5. [保存]をクリックします。
設定が完了しました。

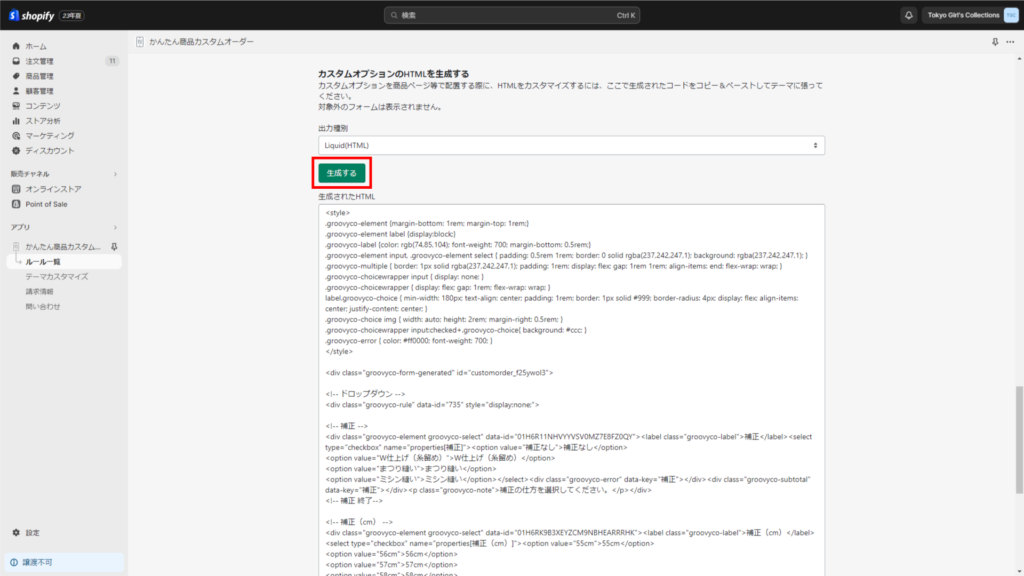
6. [カスタムオプションのHTMLを生成する]の[生成する]をクリックすると、Liquid HTMLタグが表示されます。
- HTMLをカスタマイズして使う場合は、ここで生成されたコードをコピーして、Shopifyの[オンラインストア]→[…]→[コードを編集]をクリックして、テーマのLiquidファイルに貼り付けてください。
- 対象外のフォームは表示されません。

7. ショップで「ズボン」タグが設定されている商品を確認します。ドロップダウンメニューが表示されていれば完成です。

関連ページ