- 商品の詳細ページにテキスト入力欄を追加する場合は、次のように設定します。
- 本機能は、商品詳細ページのみ動作保証をしています。
- プロフェッショナルプラン以上にご加入の場合は、それ以外の場所にも、弊社にてカスタマイズして、動作させることも可能です。詳しくは、お問い合わせよりご相談ください。
- 必ず、設定する商品の在庫が「1」以上であることを確認してください。
- 時間帯によっては、設定がストアに反映されるまで、5分~3時間程度かかる場合がございます。
- それでも反映されない場合は、こちらをご覧ください。
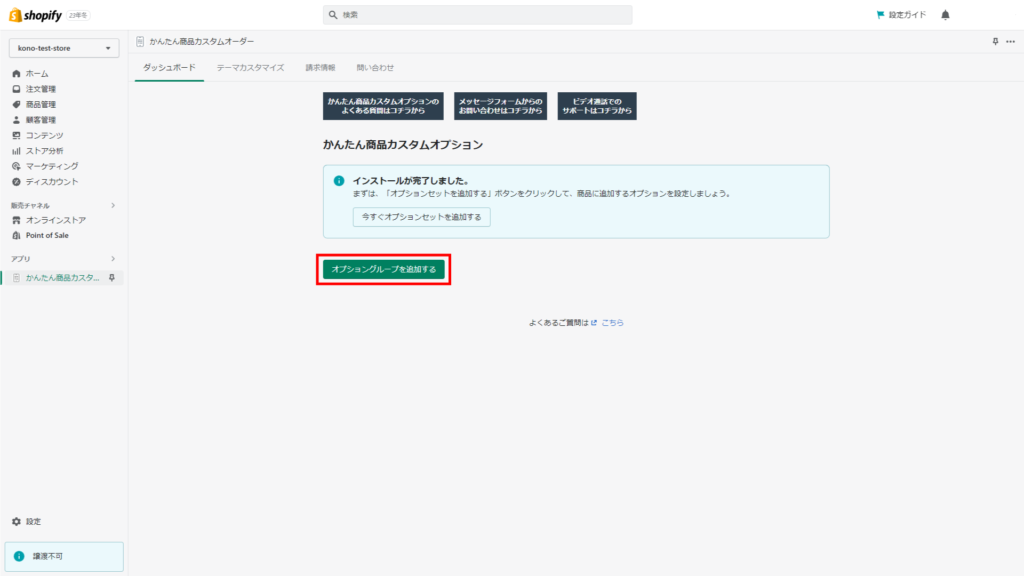
1. かんたん商品カスタムオプションの[ルール一覧]で、[オプショングループを追加する]をクリックします。

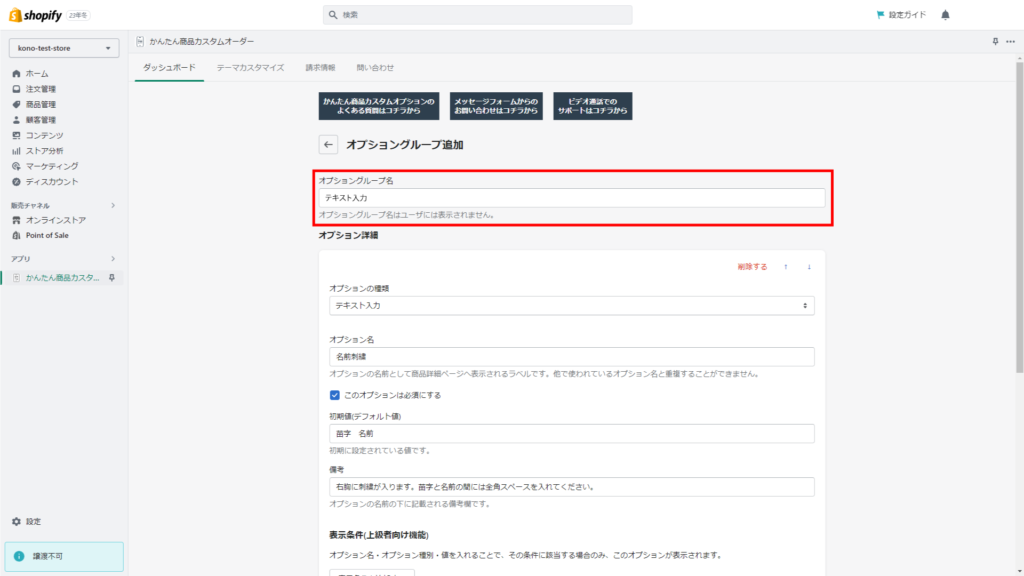
2. オプショングループ名を設定します。
- オプショングループ名はお客様には表示されません。
- 例として、「テキスト入力」と設定しました。

3. オプションの種類を選択します。
例として、「テキスト入力」を選択しました。

4. オプション名を設定します。
- オプションの名前として商品詳細ページへ表示されるラベルです。他で使われているオプション名とは重複できません。
- 例として、「名前刺繍」と設定しました。
- 必須項目とする場合は、[このオプションは必須にする]にチェックを入れます。

5. 初期値(デフォルト値)を入力します。
- テキスト入力欄の中に、入力例としてあらかじめ記載されている項目を設定します。
- 例として、「苗字 名前」と設定しました。

6. テキスト入力欄の下に備考を入れる場合は入力します。
例として、「右胸に刺繍が入ります。苗字と名前の間には全角スペースを入れてください。」と設定しました。

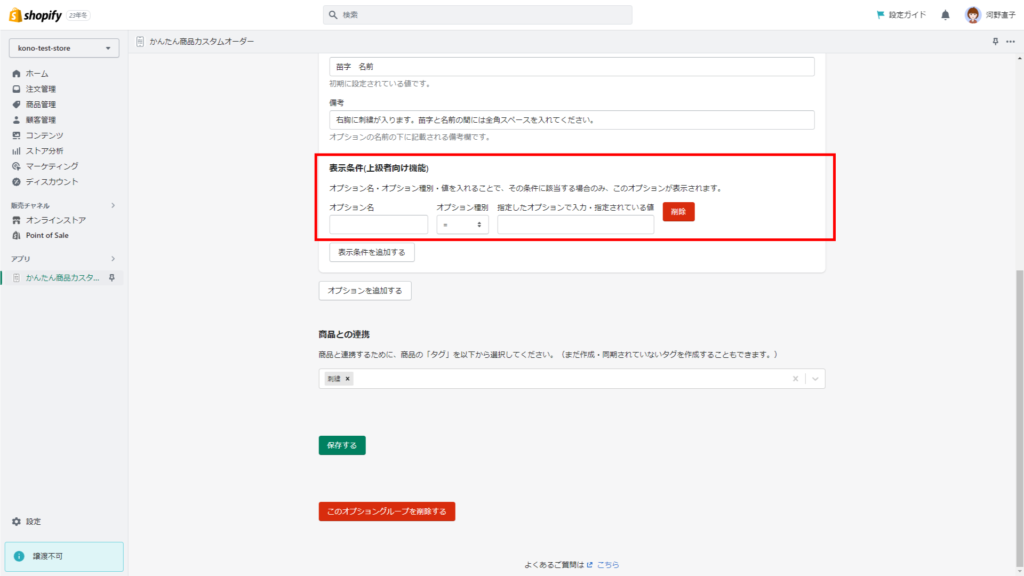
7. 表示条件を設定することもできます。
- オプション名・オプション種別・値を入れることで、その条件に該当する場合のみ、このオプションが表示されます。
- 例えば、「テキスト入力1」に「同意します」と入力した人だけ、表示するという設定にする場合に使います。その場合、オプション名に「テキスト入力1」、オプション種類に「=」、設定したオプションで入力に「同意します」と設定します。
- ここでは何も入力しません。

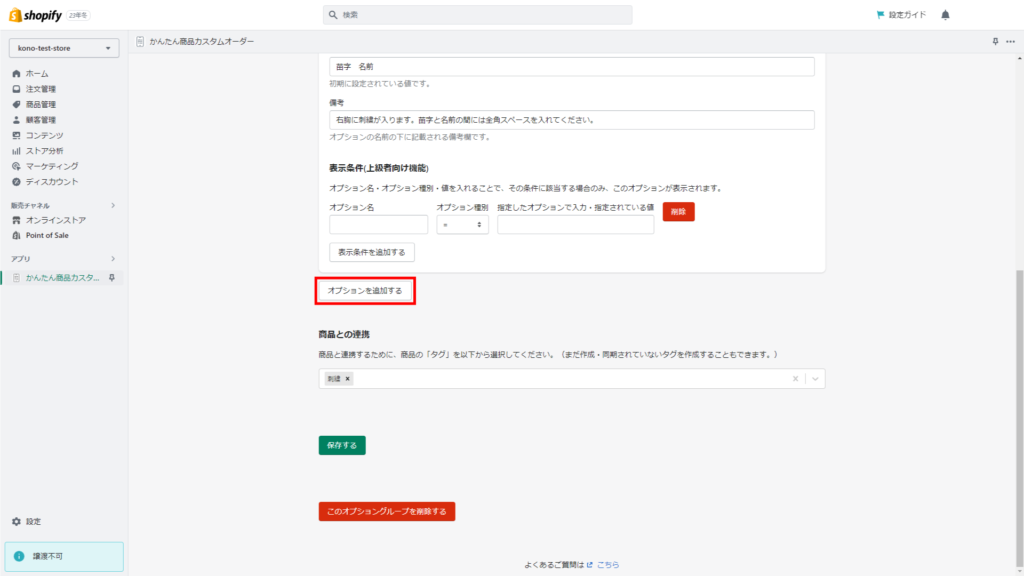
8. オプションは複数設定できます。オプションを追加するには、[オプションを追加する]クリックします。

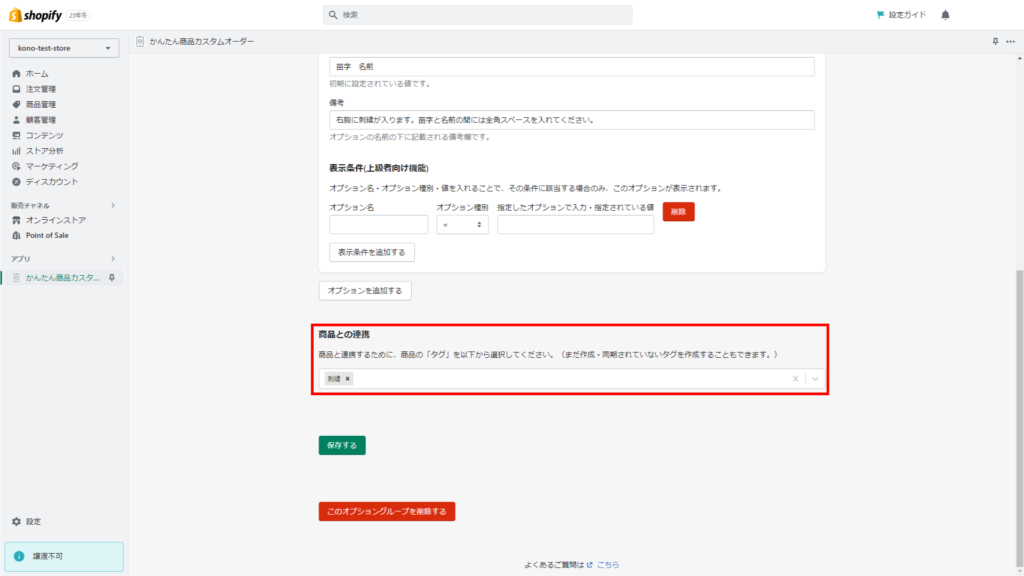
9. 商品タグを追加します。
- 特定のタグが設定されている商品のみにテキスト欄を表示します。
- ここで新規のタグを作成することもできます。
- 新規で作成したタグを商品と連携するには、Shopify→[商品管理]→商品を選択→[タグ]で設定できます。

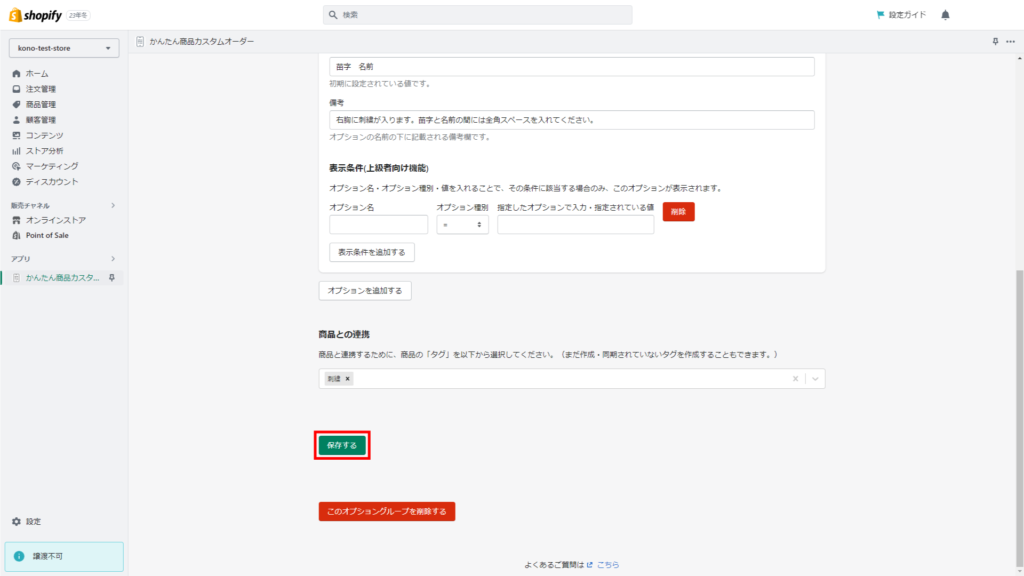
10. [保存する]をクリックします。
設定が完了しました。

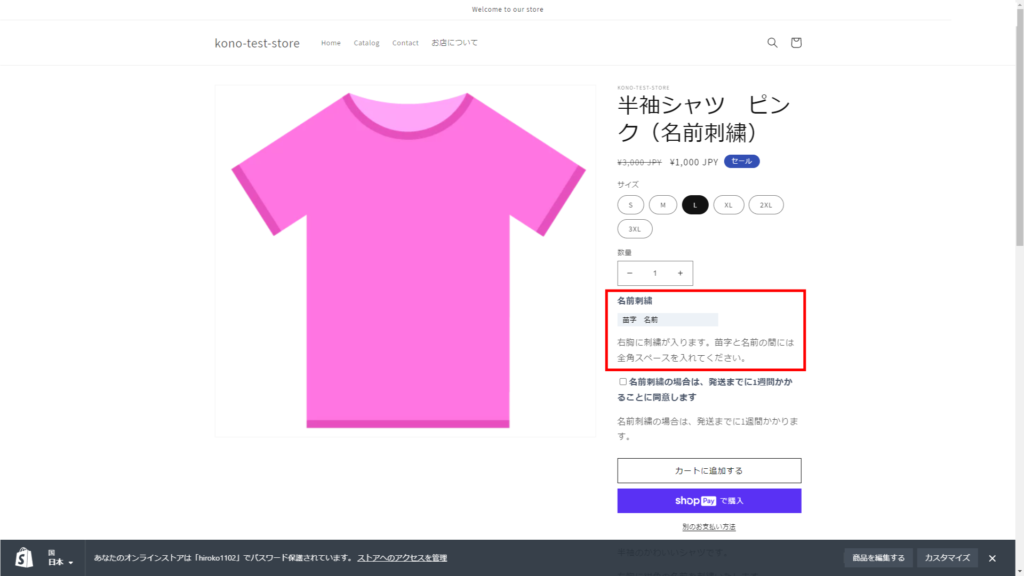
11. ショップで「刺繍」タグが設定されている商品を確認します。テキスト欄が表示されていれば完成です。
Shopifyの仕様により、表示が少し遅れることがあります。

関連ページ