- かんたん商品カスタムオプションをお使いになる前に、テーマをカスタマイズしてください。
- テーマのカスタマイズからブロックを追加し「カスタムオプションブロック」を選択することで追加可能です。
- 対応済のテーマは、Online Store 2.0対応のテーマ(Dawn, Ride, Colorblock, Taste, Studio, Craft, Crave, Senseなど)です。
テーマをカスタマイズする
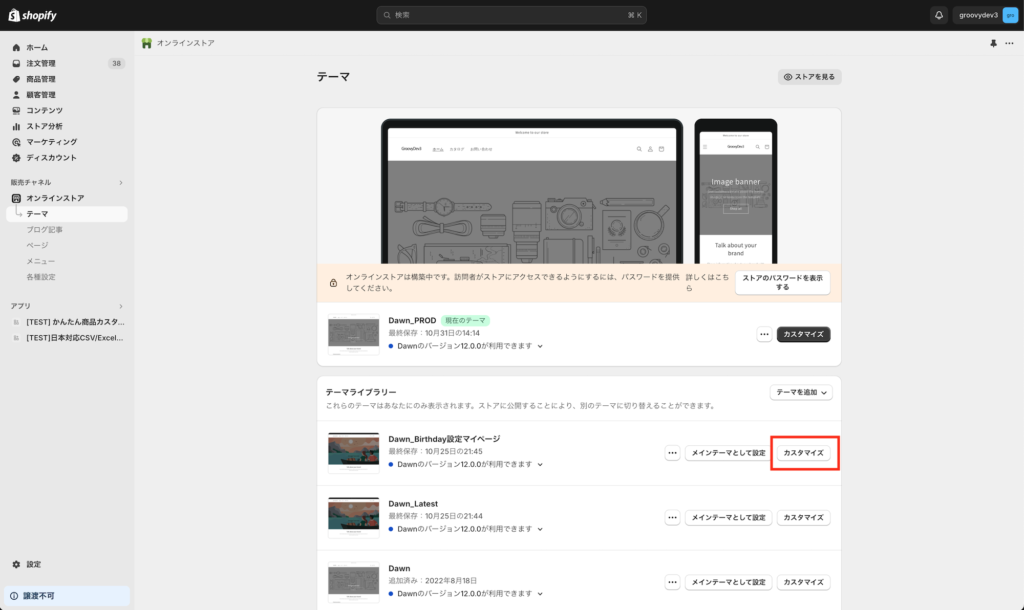
1. カスタマイズしたいテーマのカスタマイズボタンをクリックします。
※公開中のテーマである場合は、そのままいじらないようにしたほうが安全です。テーマを複製したものをカスタマイズし、その後公開しましょう。

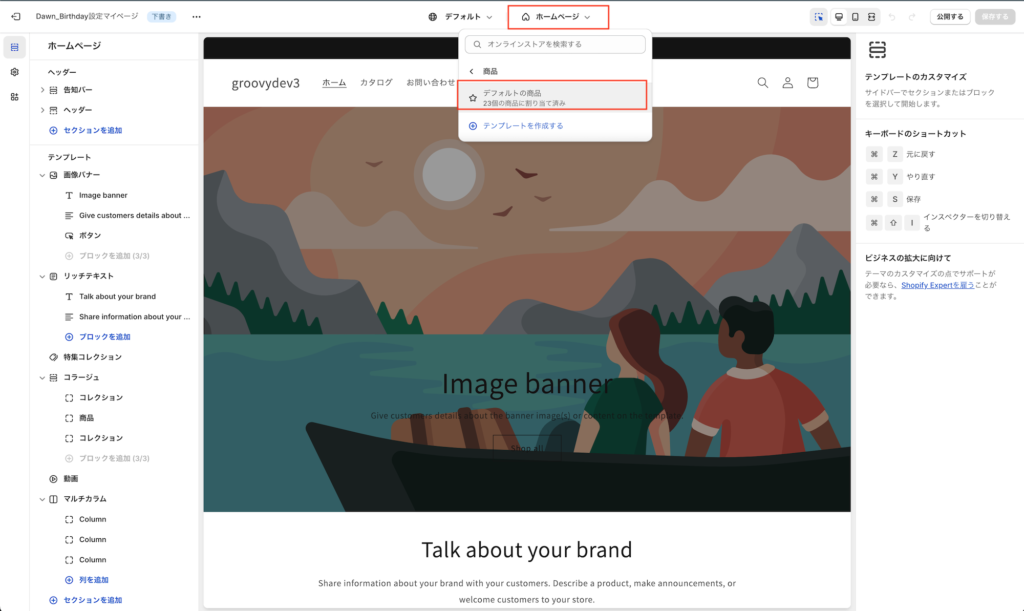
2. 商品のテンプレートを選択します
上部に見える「ホームページ」というボタンから、商品=>デフォルトの商品の順番で選択します。これによってデフォルト商品全てについてテーマを変えることができます。
なお、ここで別の商品種別を選ぶと、その商品だけに修正反映することもできます。うまくご活用ください。

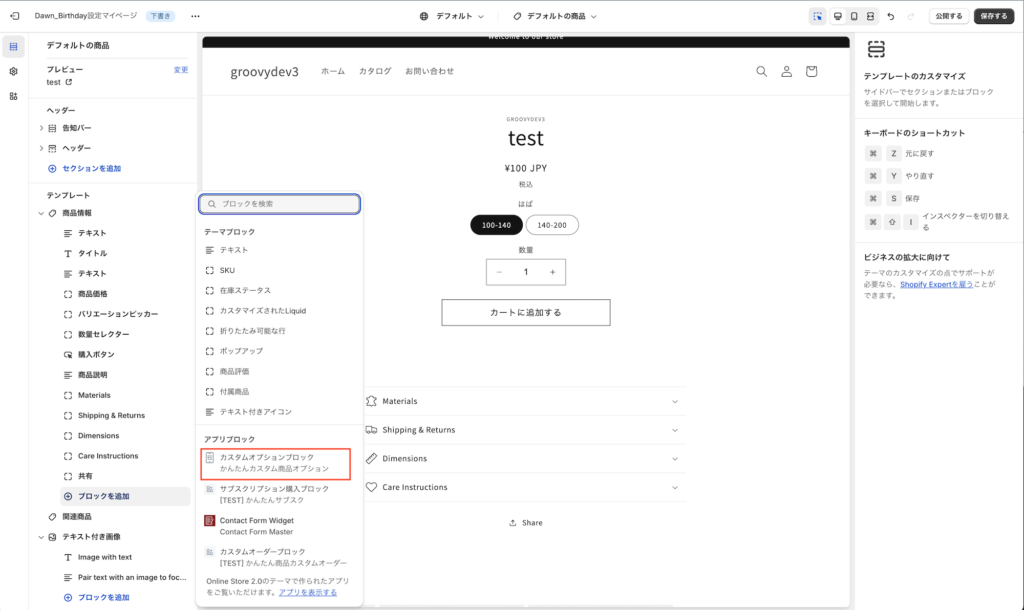
3. テンプレート画面から商品情報などのカスタムオーダー選択画面を追加したいエリアの「ブロックを追加」を選択、「カスタムオプションブロック」を選択します。

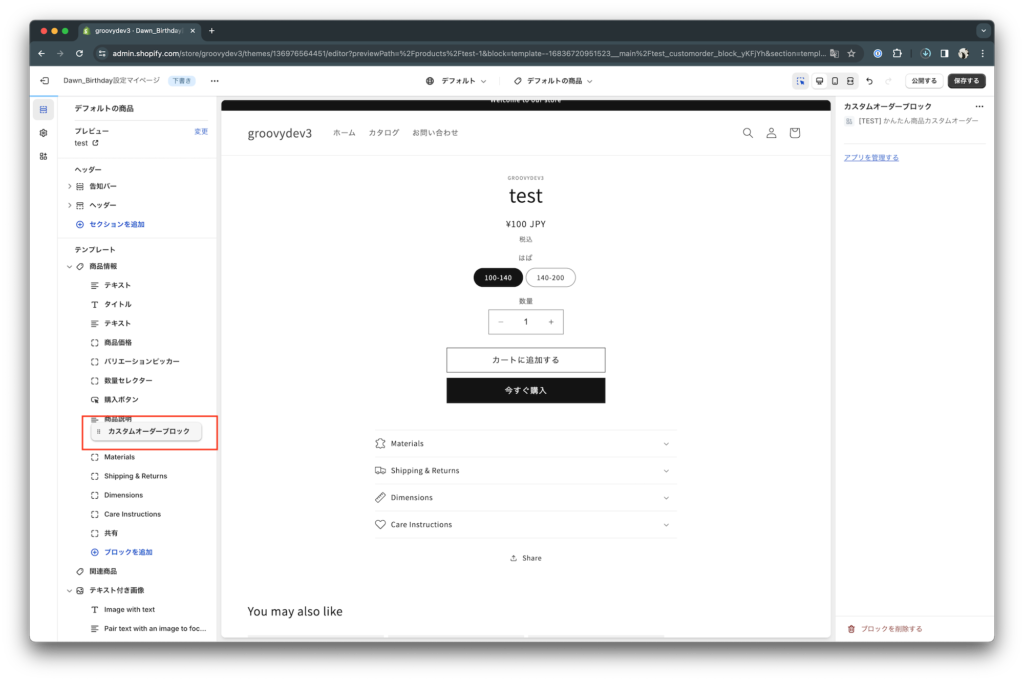
4. 追加したブロックはドラッグ&ドロップして上下に移動することができます。

関連ページ