- 商品の詳細ページに幅・丈・高さ・重量を設定する項目を追加する場合は、次のように設定します。
- この機能を利用するには、有償のエンタープライズプラン以上に加入する必要があります。
- 本機能は、商品詳細ページのみ動作保証をしています。
- プロフェッショナルプラン以上にご加入の場合は、それ以外の場所にも、弊社にてカスタマイズして、動作させることも可能です。詳しくは、お問い合わせよりご相談ください。
- 必ず、設定する商品の在庫が「1」以上であることを確認してください。
- 時間帯によっては、設定がストアに反映されるまで、5分~3時間程度かかる場合がございます。
- それでも反映されない場合は、こちらをご覧ください。
幅・丈・高さ・重量を設定する
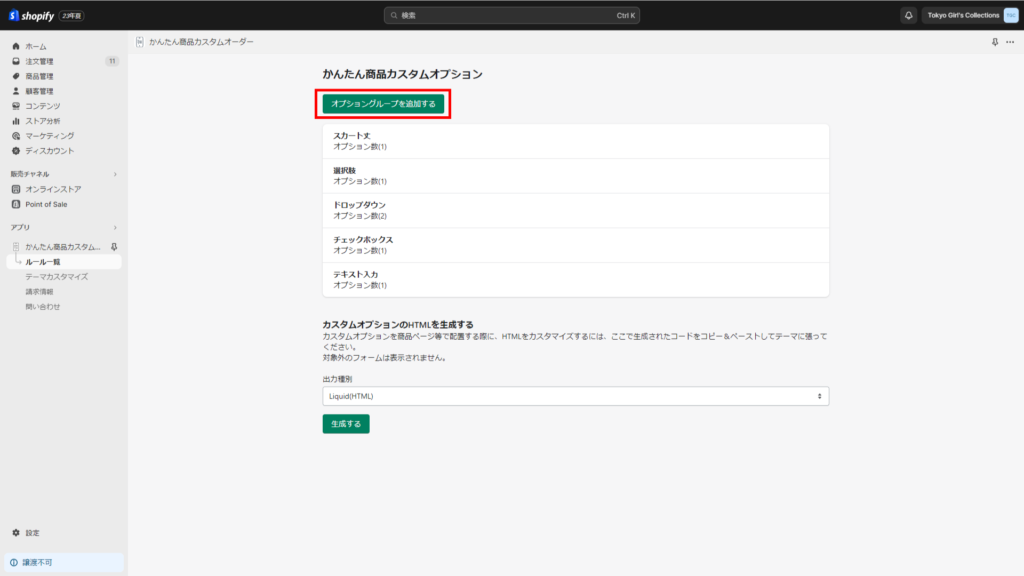
1. かんたん商品カスタムオプションの[ルール一覧]で、[オプショングループを追加する]をクリックします。

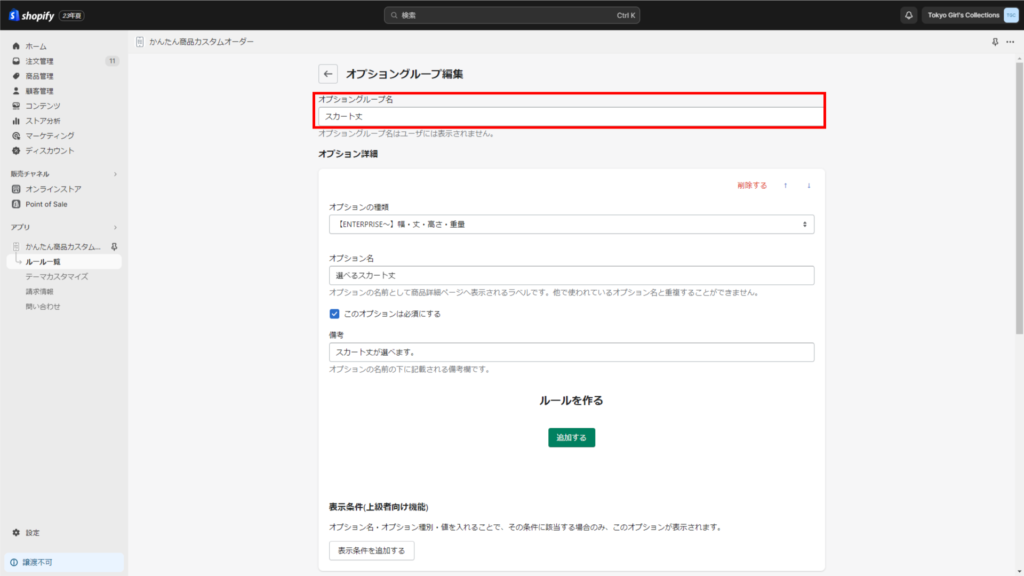
2. オプショングループ名を設定します。
- オプショングループ名はお客様には表示されません。
- 例として、「スカート丈」と設定しました。

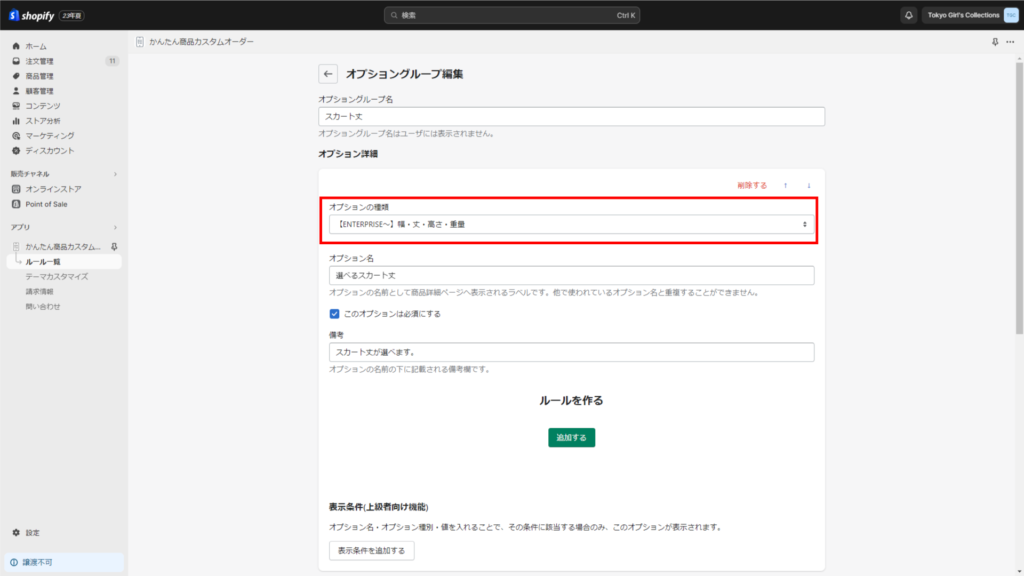
3. オプションの種類を選択します。
例として、「【ENTERPRISE~】幅・丈・高さ・重量」を選択しました。

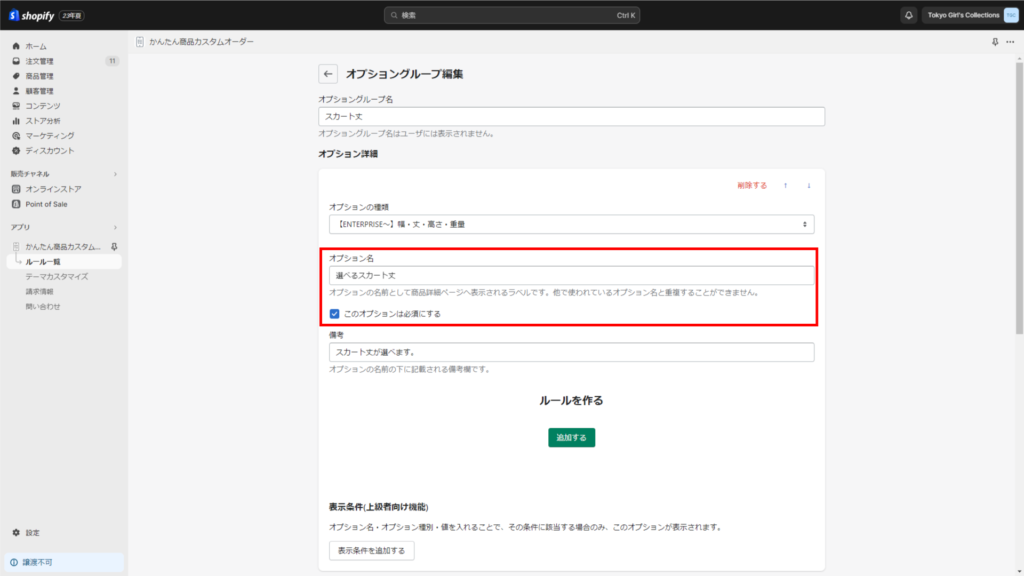
4. オプション名を設定します。
- オプションの名前として商品詳細ページへ表示されるラベルです。他で使われているオプション名とは重複できません。
- 例として、「選べるスカート丈」と設定しました。
- このオプションを必須にする場合は、チェックを入れてください。

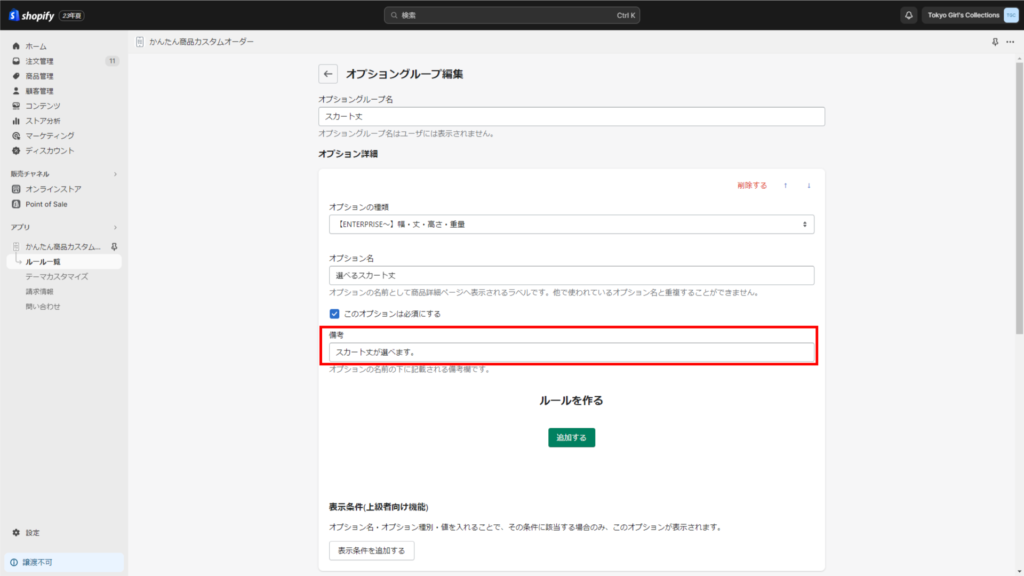
6. オプションの名前の下に記載される備考欄を入力します。
例として、「スカート丈が選べます。」と設定しました。

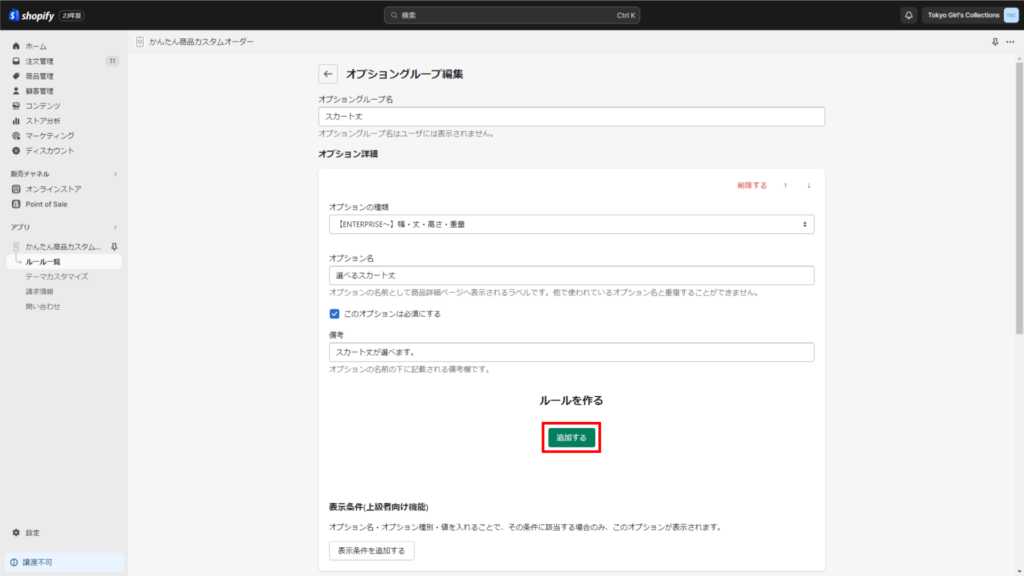
7. [選択肢を追加する]をクリックします。

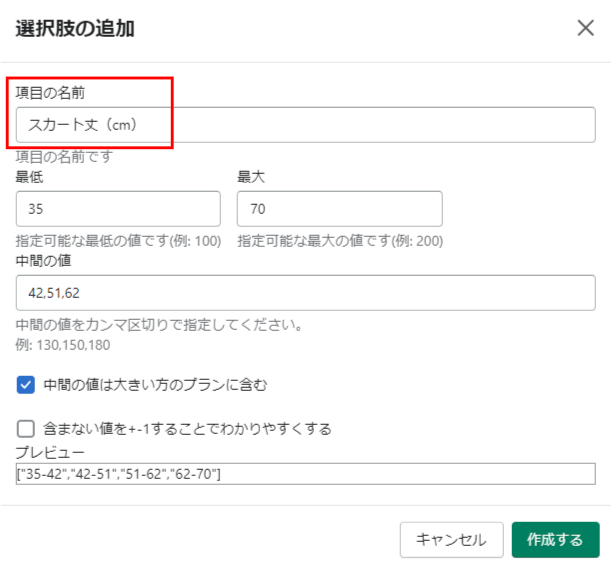
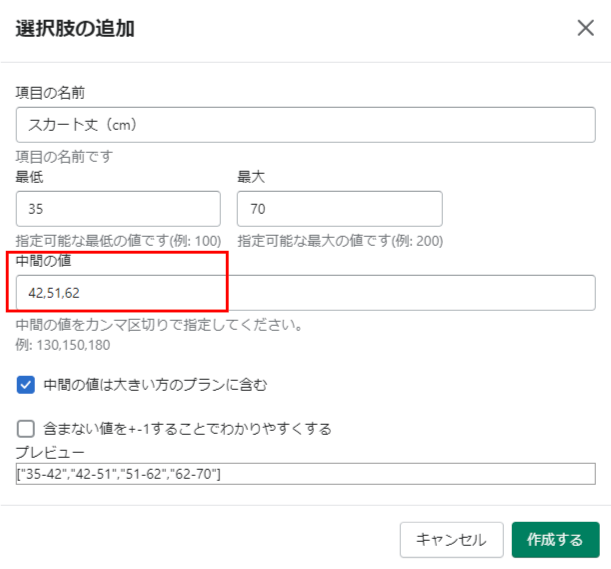
8. 選択肢の名前を追加します。
例として、「スカート丈(㎝)」と入力します。

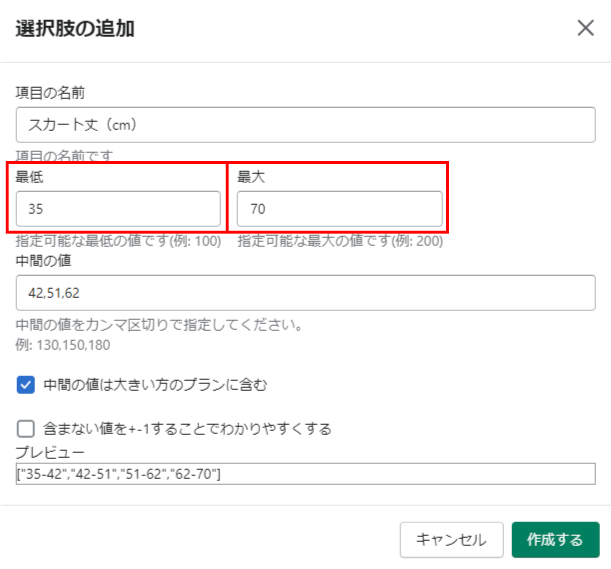
9. 最小値と最大値を入力します。
例として、「35」と「70」を入力しました。

10. 中間の値をカンマで区切って入力します。
下に表示されるプレビューで確認できます。

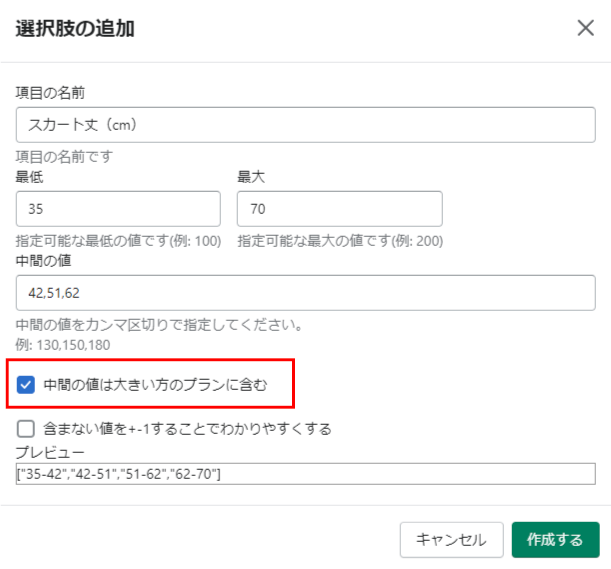
11. 中間の値は大きい方のプランに含みたい場合は、[中間の値は大きい方のプランに含む]にチェックを付けます。

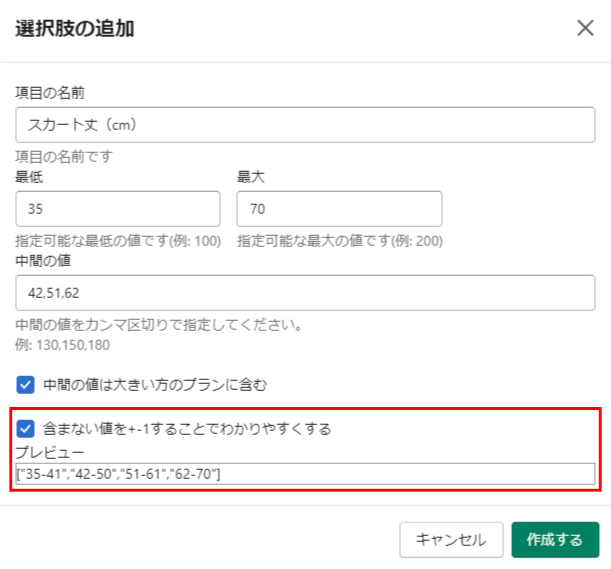
11. [含まない値を+-1することでわかりやすくする]にチェックを付けた場合は、区切りの数値がマイナス1されるため、選択肢の数値が重複しなくなります。

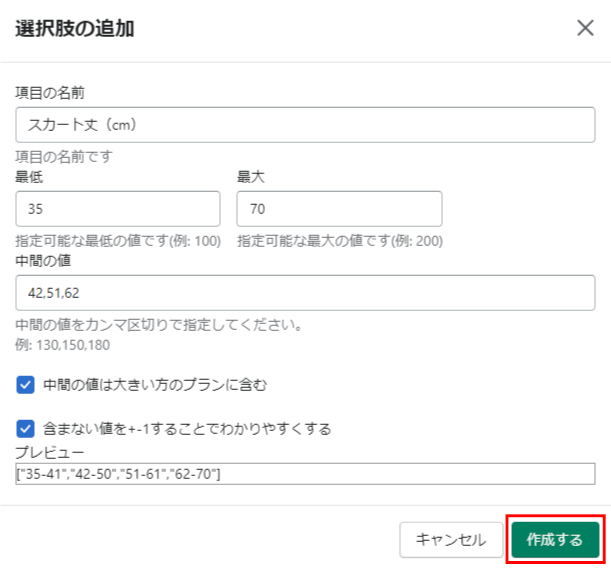
12. [作成する]をクリックします。
選択肢が一つ作成できました。

13. 選択肢を追加したい場合は、手順7に戻ります。
ここでは追加しません。
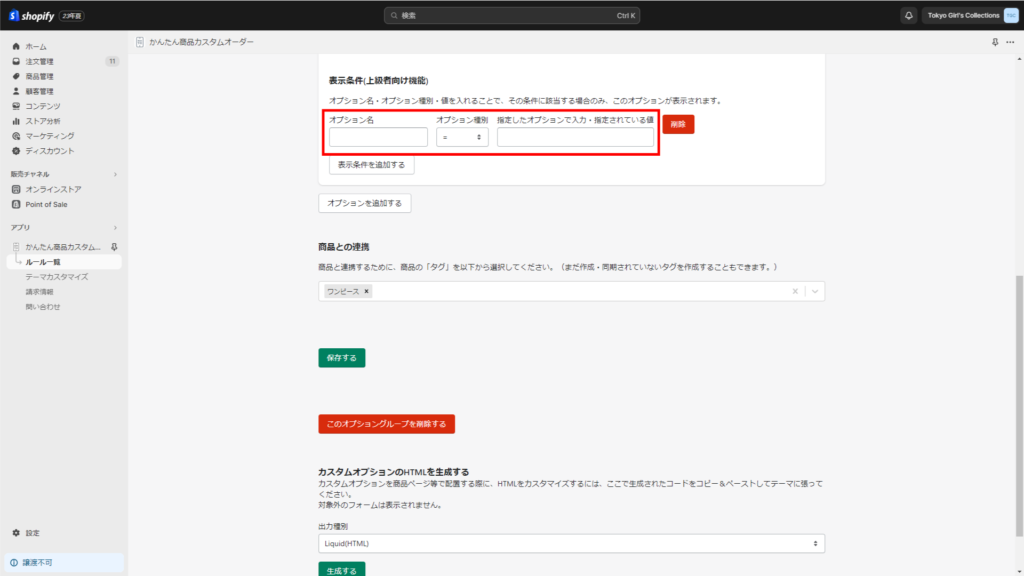
14. 表示条件を設定することもできます。
- オプション名・オプション種別・値を入れることで、その条件に該当する場合のみ、このオプションが表示されます。
- 例えば、「テキスト入力1」に「同意します」と入力した人だけ、表示するという設定にする場合に使います。その場合、オプション名に「テキスト入力1」、オプション種類に「=」、設定したオプションで入力に「同意します」と設定します。
- ここでは何も入力しません。

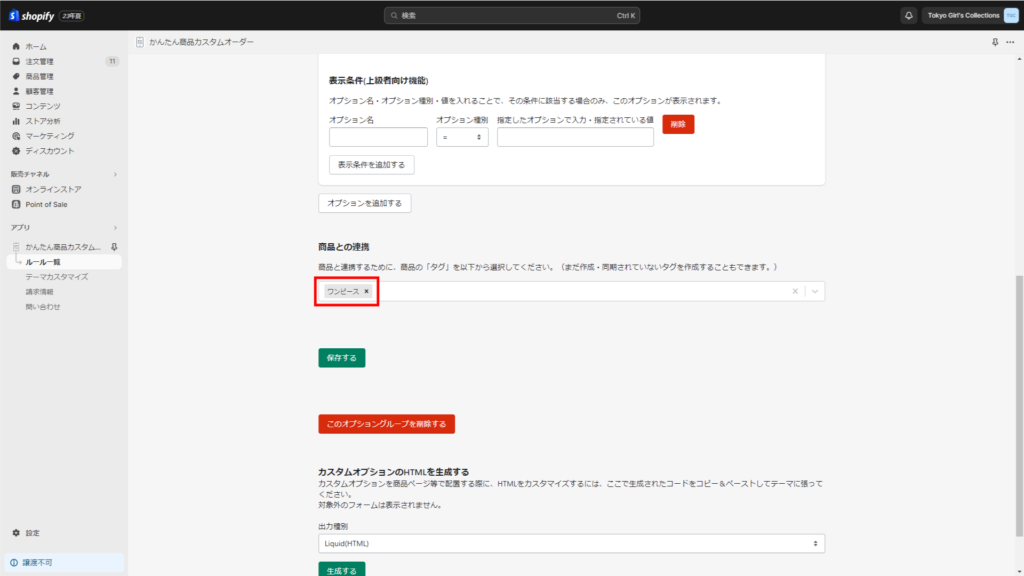
15. 商品タグを追加します。
- 特定のタグが設定されている商品のみにドロップダウンメニューを表示します。
- ここで新規のタグを作成することもできます。
- 新規で作成したタグを商品と連携するには、Shopify→[商品管理]→商品を選択→[タグ]で設定できます。
- 例として、「ワンピース」のタグを設定しました。

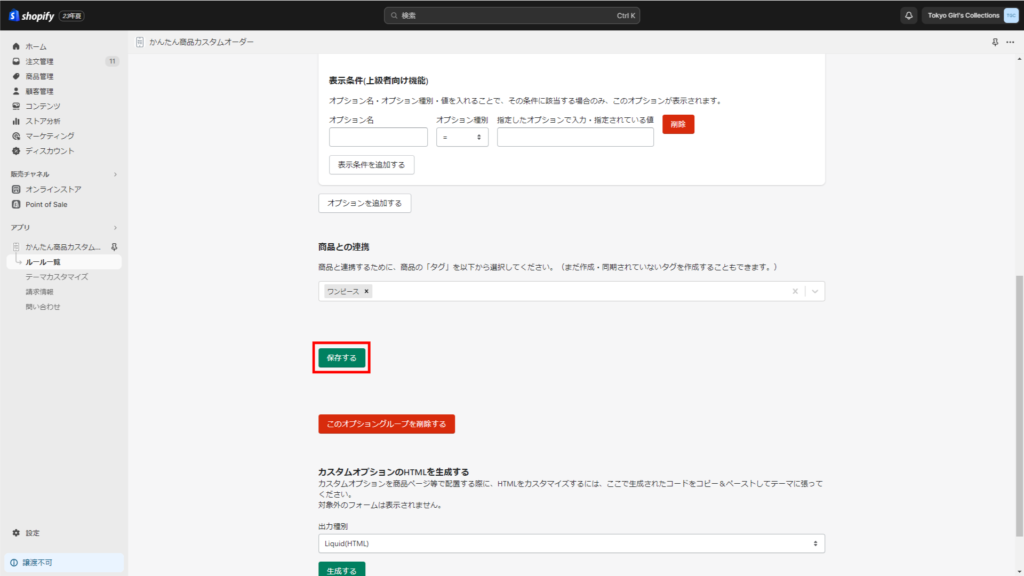
16. [保存する]をクリックします。
設定が完了しました。

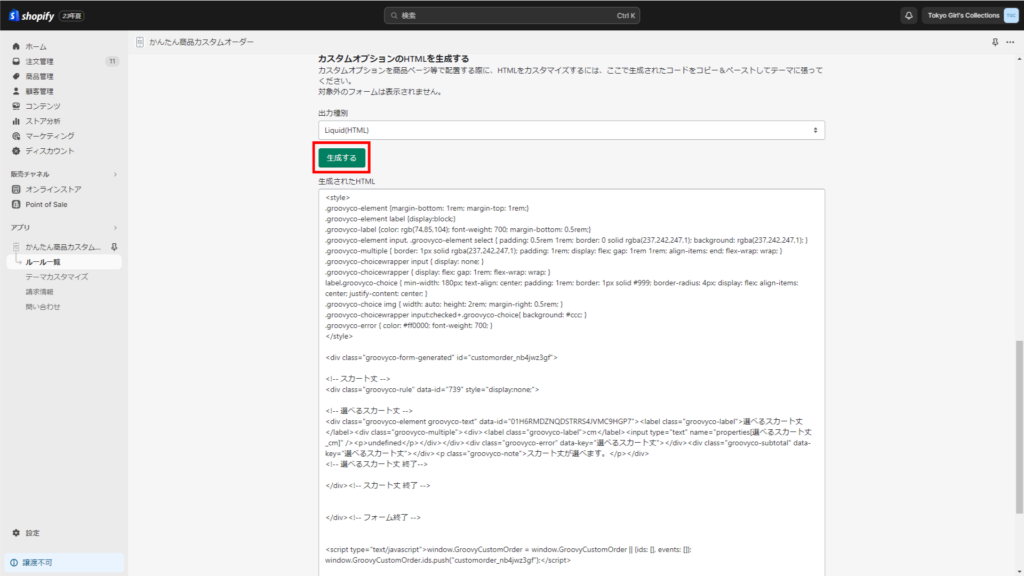
17. [カスタムオプションのHTMLを生成する]の[生成する]をクリックすると、Liquid HTMLタグが表示されます。
- HTMLをカスタマイズして使う場合は、ここで生成されたコードをコピーして、Shopifyの[オンラインストア]→[…]→[コードを編集]をクリックして、テーマのLiquidファイルに貼り付けてください。
- 対象外のフォームは表示されません。

関連ページ